15
2012
Orphus – позволяем пользователям сообщать нам об ошибках
Ранее мы затрагивали вопрос грамотности наших текстов – никогда не мешает, даже если мы уверенны в своих знаниях и возможностях, проверить свой текст на ошибки, ведь банальные опечатки могут подпортить статью. Но сегодня затронем другую строну этого вопроса: разрешим пользователям находить ошибки в наших статьях и сообщать нам об этом. Для этого воспользуемся услугами системы Orphus.
Итак, мы решили обратиться к данному ресурсу и что же нам необходимо сделать в первую очередь?
На главной странице Orphhus есть немного информации о том, чему посвящен ресурс и как он работает, а под этой вводной частью, находится форма, которую нам необходимо корректно заполнить:
- вводим e-mail, тот, на который хотим получать сообщения об отправленных сообщениях от пользователей, которые желают известить нас об ошибках и опечатках;
- выбираем язык для нашего приложения (по умолчанию стоит украинский, так что можно это меню не трогать, разве что изменить на украинский язык, кому это необходимо);
- третий пункт требует от нас вот таких действий: “Скачайте главный файл Orphus и расположите его где-нибудь у себя на сайте” , но на самом деле номер с где-нибудь не проходит. Необходимо разместить скачанный файл именно в корневой папке нашего сайта, но об этом чуть позже, а сейчас перейдем к пункту 4;
- выбираем дизайн кнопки (блока), которую хотим разместить на своем сайте – кликаем по понравившейся и сохраняем изображение, отвечающее за визуальную часть услуги;
- создаем у себя на компьютере папку с названием orphus и закидываем в нее оба файла: один с расширением js, другой – изображение, скачанное нами в предыдущем пункте, предварительно убедившись, что оба файла носят имя orphus. И вот эту папку закачиваем на свой сайт в корневую папку сайта, путь выглядеть должен приблизительно так: /public_html/orphus ;
- копируем код в окошке ниже (пятый пункт в форме);
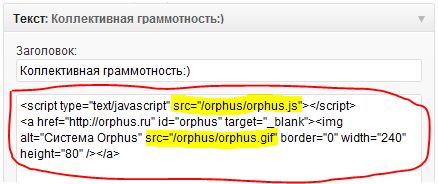
- размещаем код на своем сайте в том месте, где мы хотим видеть кнопку. Поскольку мы говорим о сайте, основа которого WordPress, то вполне логично было бы разместить код в виджете, чтобы он отображался в сайдбаре:
Как видим, все пути указывают на папку orphus, поэтому строго следуем пункту 5.
Когда все манипуляции будут выполнены и на сайте отобразится желаемый блок, на тот адрес, который мы ввели, заполняя форму, придет сообщение с паролем для входа в систему.
Добавить комментарий
Разделы
- CSS шаблоны (1)
- Joomla (2)
- Photoshop: кисти, текстуры, формы… (1)
- WP – Важные настройки (3)
- WP – Плагины (17)
- Админ-панель (3)
- Антиспам (2)
- Декор (5)
- Дизайн (2)
- Необходимость (4)
- Полезные ссылки (3)
- Разное (9)
- Раскручиваем свой сайт (1)
- Уроки (1)
- Функционал (4)

 Автор jul
Автор jul