Cforms II — плагин для создания форм
Итак, сегодня мы рассмотрим удобный плагин для создания форм в wordpress – cformsII. Преимущества данного плагина в том, что у него гибкие настройки:
- Внешний вид. Благодаря таблице стилей, внешний вид форм может быть таким, каким вы его хотите видеть. Кроме того, что вы сами можете настраивать размер, цвет шрифта, цвет самой формы, ее размеры и т.д., в плагине есть возможность выбора шаблонов визуального отображения ваших форм.
- Функциональность. Нужна простая форма обратной связи? В этом поможет cforms. Есть надобность в сложной форме, например регистрации или заказа товара? То и в этом случае cforms незаменимый помощник. Этот плагин может справиться с формами любой сложности.
- Общие настройки плагина. Настройки отправления сообщений, отправления файлов через форму, перенос с локального сервера на реальный сервер, создание бэкапа настроек форм и многие другие функции просты в настройке и интуитивно понятны.
- Еще о плюсах. Наличие таких возможностей, как редирект на нужную страницу, после отправления сообщения, защита от спама (capcha), копирование форм, установка маркера «обязательное поле» не могут не порадовать веб-разработчика.
Давайте, сейчас рассмотрим работу этого плагина.
Для начала необходимо скачать cforms2. По этой ссылке вы можете скачать архив, который затем распаковываете на своем компьютере. В итоге получаем три папки с файлами: cforms, patch, rus.
Папку cforms (не ее содержимое, а всю папку целиком) копируем в корневую директорию вашего сайта /wp-content/plugins/. Сюда же копируем из папки rus файл cforms-ru_RU.mo. А затем, уже внутрь папки cforms, вот по этому пути — /wp-content/plugins/cforms/js/langs., копируем второй файл из папки rus – ru.js. Вот так мы руссифицировали наш плагин.
Идем в админ-панель нашего сайта и активируем плагин.
После того, как мы активировали наш плагин, возвращаемся к установочным файлам и все файлы из папки patch забрасываем в папку cforms (путь — /wp-content/plugins/cforms).
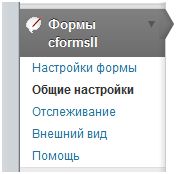
Теперь смело переходим непосредственно к плагину. После его активации, в админ-панели слева появляется новый пункт меню Формы cforms.
(изображения кликабельны)
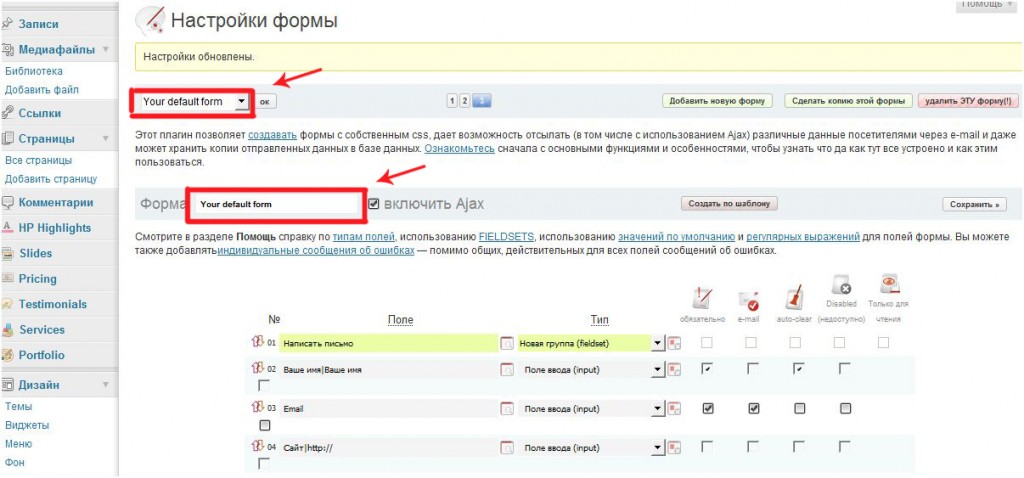
Нажимаем на него и переходим к настройкам и созданию формы. Вот так выглядит рабочий интерфейс плагина cforms. И изначально он имеет лишь одну форму по умолчанию, под названием Your default form .
 Здесь же есть кнопка «Добавить новую форму», жмем на нее и даем название нашей новоиспеченной форме.
Здесь же есть кнопка «Добавить новую форму», жмем на нее и даем название нашей новоиспеченной форме.
По умолчанию форма содержит пять строк-полей, но в наших силах добавить столько строк, сколько необходимо (под полями формы есть функция «добавить», можно добавить всего одну строку. а можно и сразу несколько, указав где они должны быть расположены). Каждому полю мы даем название, располагаем в том порядке, который необходим, указываем тип поля (можно ли писать в поле или оно предназначено только для чтения, устанавливаем радио-кнопки или чек-боксы и т.д.).
Теперь пройдемся по пунктам меню и их настройкам.
И сначала рассмотрим возможности пункта «Настройки формы». Настройки этого раздела находятся непосредственно под формой.
Наиболее востребованными и актуальными являются такие вкладки:
«Настройка сообщений, текстов и кнопок» - здесь вводите те фразы, которые пользователи должны будут увидеть во время и после отправки сообщения или комментария.
«Настройки получения писем» — название этой вкладки говорит само за себя: вписываете тот адрес, на который хотите получать уведомления о комментариях и сообщениях. В этой же вкладке можно воспользоваться функцией редирект, либо спрятать форму после отправки сообщения.
Теперь коснемся следующего пункта меню - «Общие настройки» :
 Вкладка «WP форма-комментарий — настройки» позволяет добавить дополнительные возможности для формы комментариев.
Вкладка «WP форма-комментарий — настройки» позволяет добавить дополнительные возможности для формы комментариев.
«Настройки отправки файлов через формы» - если вы создали форму, которая поддерживает возможность передачи файлов, то в этой вкладке вы можете прописать те фразы, которые будет выходить пользователям при ошибке загрузки файла.
«Настройка CAPTCHA (защита от спама)» — установить защиту на сообщения просто, а настроить нашу captchu еще проще: фон, размеры, шрифт, загрузка собственных картинок — все это есть именно в этой вкладке.
«Настройка защиты от спама (вопрос-ответ)» — еще один вариант защиты от спама, но уже не используя картинку (captcha), а устанавливая вопрос, на который пользователь должен будет написать ответ. По умолчанию вопросы написаны на английском, но ничего не мешает нам их либо перевести, либо стереть и написать свои, не забывая при этом использовать именно ту форму написания, которую задали разработчики.
«Запись в базу данных» — весьма полезная функция, которая включает в себя функцию сохранения всех отправленных данных через формы в базу данных (создаются дополнительные таблицы в базе данных).
«Бэкап всех настроек cforms» — без этой функции переезд на новый хостинг, либо коренной редизайн вашего сайта могут принести лишние хлопоты — создание форм с самого начала. А используя эту замечательную вкладку, можно спокойно сделать бэкап всех настроек ваших форм одним щелчком мыши, а затем таким же образом восстановить формы на новом сайте.
Что касается внешнего вида форм, то в этом поможет пункт меню под одноименным названием «Внешний вид».
Как уже упоминалось выше, плагин содержит в себе порядка 20 шаблонных стилей, так что если вы не дружите с таблицами стилей (CSS), то вас выручат эти шаблоны, которые отличаются и по размеру и по цвету и дизайн у них имеет свои отличительные черты. Ну, а для тех, кто с CSS «на ты», правка внешнего вида покажется простым развлечением: настраиваем ширину полей, размер и стиль шрифта, цвет полей и шрифта и т.д.
И надо помнить о главном: при любых манипуляциях с настройками, если мы хотим, чтобы они сохранились, не забываем нажимать кнопку «Сохранить». Проделывать эту операцию надо для каждой вкладки отдельно.
Это все, что касается настроек, основные моменты разобрали. Ну, хорошо, скажите вы, форму создали, настроили ее внешний вид, все остальные настройки привели в порядок, но как теперь эту форму разместить на странице?
Переходим на ту страницу, на которой будет размещена форма. Перед нами визуальный редактор, в панели которого появился новый значок — значок плагина cforms.

Кликаем на этот значок и cforms предлагает выбрать ту форму, которую мы хотим разместить на этой странице. Выбираем из списка нашу форму и нажимаем кнопку Insert. Все, форма успешно размещена на странице! Правда, мы ее толком и не видим, так как в редакторе она отображается в виде одной строки, но на самом сайте будет видна полноценная и функционирующая форма.
Удачи вам в создании и настройке ваших форм! :)
P.S. 17.04.2013. Свежую версию Cforms можно скачать здесь.

Привет у меня не отображается кнопка Сохранить что делать
Устанавливала данный плагин огромное количество раз и на разных версиях WP, естественно на разных темах (и на Mystique тоже), но ни разу не возникало подобной проблемы…
У Вас ситуация исправилась? Появилась кнопка?
Я бы в подобной ситуации отключила плагин, удалила, а затем бы снова установила — мало ли что при первичной установке произошло.
Здравствуйте. А можно ли как-то убрать надпись под формой? Я понимаю, что это своего рода копирайт, но все же как-то не очень хорошо смотрится…
За вывод копирайтов отвечает параграф с классом «linklove». Для того, чтобы скрыть эти строки, достаточно закомментировать их вывод в файле cforms.php. Все это касается именно той версии плагина, которая описана в статье, но, возможно, и в последующих версиях, за вывод копирайтов отвечает тот же класс.
Нужно сделать анкету на сайт, форма получается достаточно высокой, т.к. много полей. Можно ли через CSS сделать отдельные части формы в два столбца. Не могу найти, как в файл стиля прописать отдельные стили по ID для label и элементов списка (li).
К сожалению, правила таблицы на cforms очень давно, а на данный момент рабочего плагина у меня нет. Помню, что подобные изменения вносила в основной php файл + имено в тот файл стиля, который отвечает за необходимую таблицу.
Если уже разобрались с этим вопросом, можете поделиться найденным решением.
Здравствуйте возникла проблема, форма которая идет вместе с плагином Quick Shop перестала отправлять письма на все emal , кроме @mail.com.
Почему это случилось и что делать?
Здравствуйте, Valentina, с плагином Quick Shop близко не знакома, поэтому ничего не могу Вам посоветовать или подсказать.
Добрый вечер. Расскажите пожалуйста детальнее — как убрать снизу рекламирующую надпись и как сделать красивую форму похожую на вашу в вашем блоге?
Открываете файл cforms.php. находите строку с классом linklove и комментируете ее.
А что касается создания формы, то это задача CSS. Можете либо взять существующую форму и ее переделать под себя, либо создать новую и закинуть ее в папку со стилями форм.
Добрый день! Столкнулся с проблемкой… Все вроде хорошо, но не отправляет на мой мейл. Сама страница: https://jaguar-auto.pp.ua/dobavit-svoy-avtomobil/… Перепробовал многое, зависает на «Подождите минуту пожалуйста…» и ничего. Что это может быть? Спасибо большое за помощь!
1. Скажите как сменить надпись на кнопке формы SUBMIT на нормальное «Отправить»?
2. Как сменить надпись на англицом Сэкню за отправку …на нормальный родной язык?
Спасибо….
В настройках плагина есть пункт «Настройка сообщений, текстов и кнопок», вот здесь и вводите все необходимые фразы и названия.
СКАЖИТЕ, ПОЖАЛУЙСТА, КАК СДЕЛАТЬ ЧТО БЫ ПИСЬМО ОТПРАВЛЕННЫЕ ЧЕРЕЗ САЙТ (ПЛАГИН CFORMS) НЕ БЛОКИРОВАЛИСЬ.
ПИСЬМО ОТПРАВЛЯЕТЬСЯ (ПИСЬМО ОТПРАВЛЕНО) ДО АДРЕСАТА НЕ ДОХОДЯТ
Причина может быть банальна — неверно введен в настройках адрес получателя. Также учитывайте, если Ваш сайт на локальном хостинге, то письма, естественно, не пойдут на электронную почту, а отправятся на Ваш веб-сервер.
Причина может быть банальна — неверно введен в настройках адрес получателя. Также учитывайте, если Ваш сайт на локальном хостинге, то письма, естественно, не пойдут на электронную почту, а отправятся на Ваш веб-сервер.
Подскажите пожалуйста, как настроить отправителя для письма пользователю, заполнившему форму. Сейчас пользователю приходит письмо от «Неизвестно», а надо от «НазваниеСайта» либо другой текст. Спасибо!
Cforms позволяет создавать формы для того, чтобы пользователи могли отправлять сообщения владельцу сайта, а не наоборот. Или я неправильно поняла Ваш вопрос?
Здравствуйте! У меня возник вот такой вопрос. Поставила 2 формы на сайт. Для русской версии одну, для англ. создала новую форму. Первая форма работает, а вторая не срабатывает кнопка отправки сообщения и выбивает на русскую версию страницу. Запрос не обрабатывается. Может кто-то сталкивался с такой проблемой, подскажите пожалуйста!
У меня не выводится сообщение об успешной отправке пользователем своих данных, после отправки сообщения, что делать?
Возможна ли замена англ. слов в календаре на украинские?
(ДАТА)
Спасибо
Если убираю из формы, или делаю необязательным и без проверки, иливообще удаляю поле для заполнения e-mail. Перестают приходить уведомления на электронную почту с содержимым формы. При этом в базу запись ведётся.
Почему уведомления не приходят?
Добрый день! Подскажите как на cforms сделать форму как на сайте https://support.amd.com/en-us/download, чтоб од выбора одного пункта предлагало варианты других
Добрый день.
У меня от формы приходят два одинаковых письма, не могу найти где косяк ? Что может быть подскажите !