Favicon. Создаем и добавляем favicon для сайта на WordPress.
Создавая сайт, блог или даже простенькую страницу в интернете, каждый старается придать своему ресурсу индивидуальность. Мы продумываем цветовую гамму, наличие тех или иных «украшений», пишем статьи и заметки в своем стиле и это правильно. Порой именно благодаря таким нюансам сайт запоминается пользователю и он снова возвращается на ваш сайт. Так вот favicon также работает в этом направлении: придает индивидуальность. Так что же из себя представляет favicon? Это всего лишь небольшая иконка (16х16 пикселей) во вкладке браузера, но она отлично привлекает внимание.
(изображения кликабельны)
Когда картинка выбрана и редактор готов ее преобразовать для нас в формат ico, нажимаем кнопку «Создать favicon.ico». В ответ получаем страницу с указанием «Скачать favicon.ico «, что мы и делаем (сохраняем иконку на своем компьютере), а затем следуем инструкциям, которые написаны ниже:
- перемещаем иконку в корневую директорию нашего сайта. Если сайт статичный,то это может быть, как указано на изображении, папка public html, но поскольку мы ведем разговор о сайте на WordPress, то нам необходимо поместить иконку в папку с темой нашего сайта, путь приблизительно такой C:\WebServers\home\localhost\www\collection\wp-content\themes\ваша тема — это в том случае, если ваш сайт находится на локальном хостинге (на вашем компьютере), но если ваш сайт уже находится на реальном сервере, то путь будет выглядеть, скорее всего, так: public html/wp-content/themes/ваша тема.
- в этой же папке, куда мы забросили наш favicon (папка с темой нашего сайта), находим файл header.php, открываем его любым текстовым редактором, в котором нам нравится править наши страницы, и внутрь тегов <head></head> вставляем ссылку:
<link rel=»shortcut icon» href=»<?php bloginfo(‘template_directory’); ?>/favicon.ico» />
- Сохраняем внесенные изменения и обновляем страницу браузера с нашим сайтом. И получаем желаемый результат — favicon нашего сайта.
Кроме вышеописанного ресурса можно воспользоваться англоязычными онлайн-редакторами, которые столь же понятны и просты в использовании:
www.tools.dynamicdrive.com/favicon
2. Используем для создания favicon Photoshop.
Это, можно сказать, более трудоемкий процесс, так как он подразумевает наличие хотя бы базовых знаний данной программы. Рассмотрим этот вариант вкратце:
- создаем новый документ для творчества размером либо сразу 16х16 пикселей, либо, для удобства, немного большего размера (позже изменим размер изображения на 16х16), но тоже с равными сторонами и даем волю своей фантазии. Что нарисовать на холсте — это ваш выбор. У меня, к примеру, это жизнерадостные цветные полоски)) Но главное помните, что желательно избегать мелких деталей, так как изображение слишком мало, чтобы красиво и четко отображать всякую мелочь.
Хорошо, нарисовали мы нашу будущую favicon и что дальше? А дальше есть два выхода:
- идем во вкладку Файл/Сохранить для веб и устройств, в открывшемся меню выбираем формат png-24 и сохраняем наше творение. Мнение, что favicon может быть только в расширении ico, неверно.
- но все же, если мы во что бы то ни стало хотим получить именно ico, то необходимо модернизировать наш Photoshop, усовершенствовав его плагином, который позволит сохранять документы в формате ico, так как по умолчанию в Photoshop нет данной возможности. Итак, скачиваем плагин. Распаковываем его и файл icoformat забрасываем в папку установки Photoshop, а именно в Adobe\Adobe Photoshop CS3\Plug-ins\File Formats (плагин проверен именно в версии CS3). Перезагружаем Photoshop и теперь, создав изображение для favicon, сохраняем его через Файл/Сохранить как…, в выпадающем списке выбираем Windows Icon (ICO).
- опять таки, как и в первом случае, когда мы создавали favicon через онлайн-редактор, помещаем иконку в корневую директорию нашего сайта, в папку с темой нашего сайта, путь приблизительно такой C:\WebServers\home\localhost\www\collection\wp-content\themes\ваша тема — это в том случае, если ваш сайт находится на локальном хостинге (на вашем компьютере), но если ваш сайт уже находится на реальном сервере, то путь будет выглядеть, скорее всего, так: public html/wp-content/themes/ваша тема.
Находим файл header.php, открываем его и внутрь тегов <head></head> вставляем ссылку:
<link rel=»shortcut icon» href=»<?php bloginfo(‘template_directory’); ?>/favicon.ico» /> — это в том случае, если наша иконка в расширении ico
<link rel=»shortcut icon» href=»<?php bloginfo(‘template_directory’); ?>/favicon.png» /> — если мы создали изображение в формате png
3. Воспользуемся плагином MaxBlogPress Favicon WordPress Plugin.
- Скачиваем плагин.
- Идем в админ-панель нашего сайта и через вкладку Плагины загружаем данный плагин, активируем его.
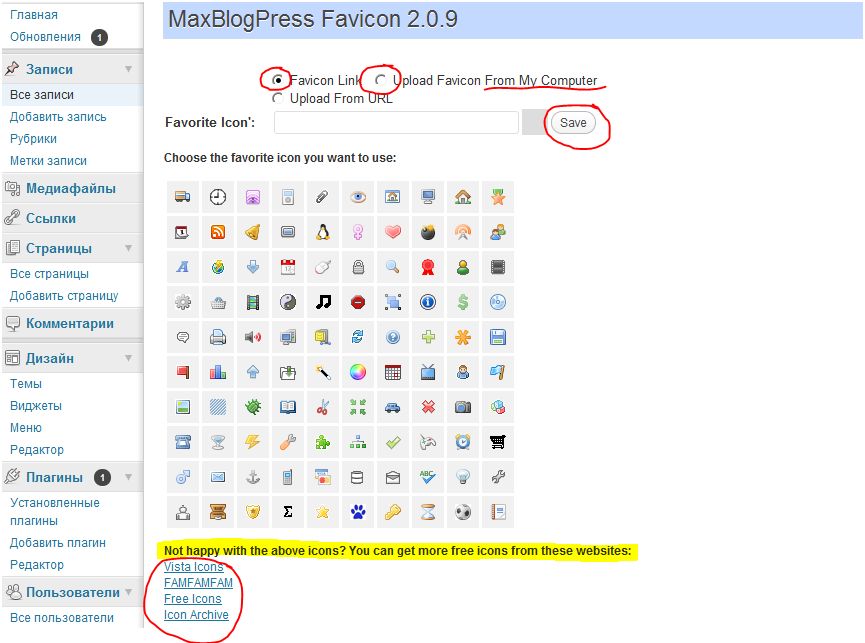
- В меню, которое отвечает за Настройки, замечаем новую вкладку MBP Favicon, переходим по ней и попадаем в панель управления MaxBlogPress Favicon WordPress Plugin.
Разработчики предоставили нам 100 иконок для создания favicon, так что можем воспользоваться любой из них. Если же ни одна из них нас не устроила, то можем загрузить изображение с компьютера и плагин позаботится, чтобы favicon отобразился без дальнейших манипуляций с нашей стороны (не надо нигде ничего прописывать). И также, если счастья нам не прибавилось со стандартным набором иконок, а своей нет, то мы можем посетить нижеперечисленные сайты, чтобы там раздобыть то, что придется по душе.
Сохраняем то, что выбрали и радуемся — у нас есть favicon!))




Спасибо, полезная статья.
Все подробно и понятно. Еще не добавил себе, но сегодня обязательно займусь.
Только что добавил себе favicon с помощью третьего способа. Доволен :)
Рада, что метод подошел!
P.S. Отличный favicon у сайта))
где то видел скрипт где можно менять каждый час иконки фавиконов…вы такой не встречали?
Не подскажу — не встречала.