MakeMap — схема проезда — как создать карту проезда и добавить ее на сайт
Всем известно, что добавляя карту-проезда на сайт, мы тем самым совершенствуем контактную информацию. Но что можно еще предложить для создания карт проезда, если и так известны два мэтра этого направления: Google и Google? И есть ли, вообще, надобность еще в каких-либо ресурсах?
Сегодня мы познакомимся с ресурсом под названием MakeMap. И разберемся в его плюсах и минусах — достоин ли он нашего внимания и использования))

Преимуществом MakeMap является:
- весь процесс создания карты очень легок и быстр
- не требует регистрации
- работает в автоматическом режиме
- переключение между картой и спутником
- большой выбор привлекательных маркеров
- добавление описания
Из минусов:
- максимальная ширина карты 800 пикселей, длина 400 пикселей, а иногда все же может возникнуть надобность в карте большего размера.
Какие же шаги необходимо предпринять создавая карту для сайта:
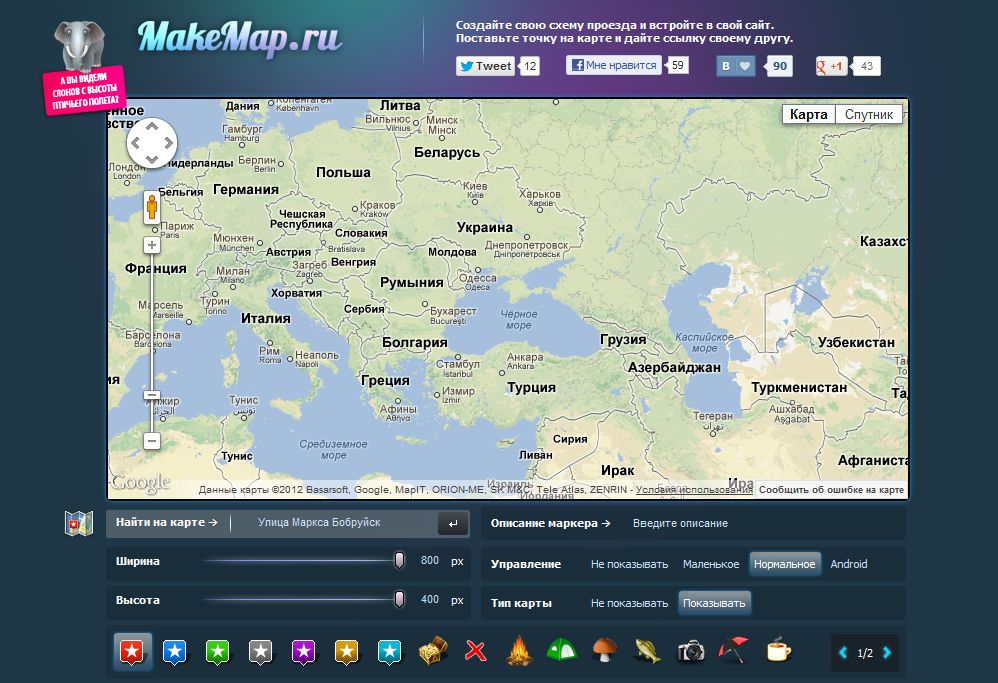
[list style=»settings»]- В поле «Найти на карте» вводим интересующий нас адрес, например, Киев проспект Мира и жмем стрелку
- Бегунками задаем параметры ширины и высоты карты
- Добавляем описание маркера (эта опция необязательна, так что ее можно использовать по желанию)
- Выбираем тип управления и решаем показывать тип карты или нет (переключение с карты на спутник)
[list style=»settings»]
- Выбираем один из маркеров просто кликнув по нему
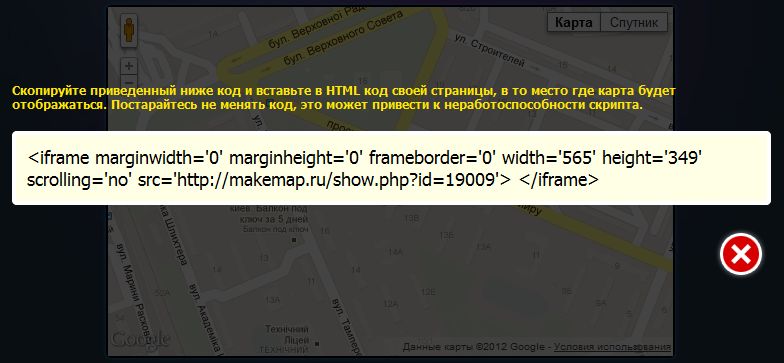
Осуществив все действия по настройке карты, перейдем к этапу получения кода для добавления карты на сайт. Для этого в самом внизу находим четыре функции: «Встроить карту в свой сайт», «Получить ссылку для друга», «Получить код Google Maps AI», «Получить ссылку для мобильного» и выбираем первую, так как наша задача — добавить карту на сайт.
MakeMap выдает нам код:
И, как и написано в инструкции, вставляем полученный код в HTML или php код нужной страницы сайта.
Вот такой нехитрый способ создания карты на MakeMap.com.