OpenCart — дизайн админ-панели + дополнительный функционал админки
В одной из статей мы рассматривали модуль, который меняет дизайн админ-панели OpenCart, суть упомянутого модуля сводилась, можно сказать, к изменению цветовой гаммы админки. Модуль, с которым мы познакомимся сегодня, также меняет дизайн админки OpenCart, внешний вид страницы авторизации, но кроме того, он добавляет интересный и полезный функционал: виджеты, отображающие данные и ведущие к часто посещаемым разделам магазина, статистику заказов и покупателей. Весь дизайн выполнен в приятных, спокойных тонах.
Итак, всем нам знаком стандартный вид админ-панели OpenCart
Мы же, используя модуль «Flat Admin + 8 Sales Charts», придадим админке новый симпатичный и удобный вид:
- в консоли будут отображаться удобные функциональные виджеты
- статистика заказов в разных вариантах графиков
и диаграмм
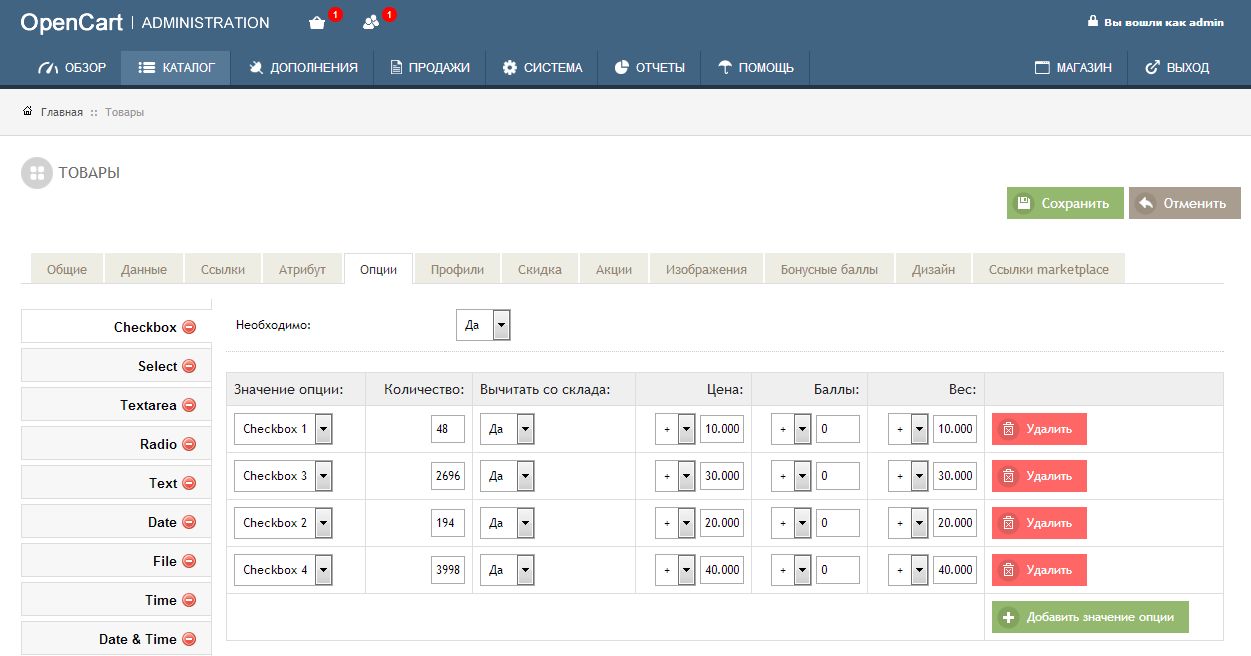
- страница товаров
- карточка товара
- страница модулей
- страница авторизации
Установка и настройка модуля.
Скачать модуль Flat Admin + 8 Sales Charts. Модуль совместим с версиями 1.5.4 — 1.5.6.4. Необходим установленный vqmod.
В корень магазина заливаем файлы из скачанного архива, папки upload. Никакие файлы не перезаписываются.
Заходим в админ-панель и видим, что изменения вступили в силу, но на виджетах, вместо понятных заголовков наблюдаем text_orders, text_week_sale и т.д. Для того, чтобы исправить ситуацию, открываем файл vqmod/xml/flat-admin.xml и на 8 строке
|
1 |
<file name="admin/language/english/common/home.php"> |
вместо english прописываем ukrainian.
Теперь заголовки виджетов имеют читабельный вид, но на английском. Для того, чтобы перевести все фразы на украинский, опять обращаемся к вышеупомянутому файлу — vqmod/xml/flat-admin.xml — и меняем строки 12-40 на приблизительно следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
$_['text_logged_home'] = 'Добро пожаловать, %s!'; $_['text_menu_statistics'] = 'Статистика продаж'; $_['text_new_customers'] = 'Все покупатели'; $_['text_new_reviews'] = 'Отзывы в ожидании'; $_['text_year_sale'] = 'Продажи за год'; $_['text_today_sale'] = 'Продажи за день'; $_['text_month_sale'] = 'Продажи за месяц'; $_['text_week_sale'] = 'Продажи за неделю'; $_['text_pending_orders'] = 'Заказы в обработке'; $_['text_pending_orders_evidence'] = 'Новые заказы!'; $_['text_orders'] = 'Все заказы'; $_['text_new_affiliates'] = 'Партнерка'; $_['text_awaiting_customers'] = 'Новые покупатели'; $_['text_approval_customers_evidence'] = 'Новые покупатели: перейти к просмотру'; $_['text_view'] = 'Перейти'; $_['text_view_all'] = 'Посмотреть все'; $_['text_jump_to_statistics'] = 'Перейти к статистике'; $_['viewed_products_title'] = '5 наиболее просматриваемых товаров'; $_['bestsellers_title'] = 'Топ 5 товаров'; $_['top_customers_title'] = 'Топ 5 покупателей'; $_['top_coupon_title'] = 'Топ 5 купонов'; $_['item'] = ' шт. продано'; $_['items'] = ' шт. продано'; $_['time'] = ' раз'; $_['times'] = ' раз'; $_['number_order'] = ' заказ'; $_['number_orders'] = ' заказов'; $_['star_rating'] = ' оценка'; $_['stars_rating'] = ' оценка'; |
На этом настройки модуля завершены. Если кого-то интересует подобное оформление админ-панели OpenCart, но с адаптивным дизайном, данный модуль располагает и такой версией, но уже не бесплатной.









Добрый вечер! Интересный момент, все встало и стоит только с английским языком, как только меняем 12-40 строки на украинский — админка возвращается в стоковую тему…(
Но большое спасибо за саму статью, очень полезный блог, читаю уже месяца 3!
За тему большущее спасибо, то что нужно. Будем допиливать
OcStore 1.5.5.1.2
Спасибо, Артем, за теплый отзыв!
Да, странный момент с модулем. К сожалению, на указанной Вами версии не тестировала, даже не знаю с чем связано подобное поведение модуля.
Чтобы админка не возвращалась в стоковую тему преобразуйте кодировку файла в UTF-8 без BOM и будет Вам счастье! А за модуль огромное спасибо, просто пушка.
Добрый день! Спасибо за статью, очень нравится данное оформление, пользуюсь))) Но 1 проблема: у картинок gif, где был прозрачный фон, сейчас он серый. Можете подсказать, как решить проблему?!
ссылка на скриншот: https://cloud.mail.com/public/aeabee35e6f1/1.png
Спасибо за помощь!
Сделал все по инструкции, ocStore 1.5.4.1 , не могу авторизироваться, зациклила гифка loading и все ..
Подскажите как убрать окно Помощь в админпанеле. Мне оно вообще не нужно!!! Спасибо!!!
Здравствуйте!
Спасибо за сайт и информацию! Модуль установился без проблем, но не возможно войти в «просмотр» или «изменить» заказ, всё время крутится loading. Версия OcStore 1.5.5.1.2
Простите пожалуйста, всё заработало через время! Отмените мой вопрос связанный с этим модулем
Здравствуйте, давно искал тему для админки которая отображает поступление нового заказа иконкой сверху (корзина справа от надписи ADMINISTRATION), установил Flat Admin + 8 Sales Charts очень подходит, в описании и демо такая иконка есть, а на моем сайте нету … Подскажите решение.
Спасибо.
Проблема решилась? Кеш чистили? Что на месте иконки?
Могу сказать одно, не знаю как с установленным vqmod’ом, но если пройти по коду xml с ручной вставкой, то приходиться править довольно не мало кода. При этом, после этого ещё пришлось ручками подправить те или иные строки. В некоторых местах пришлось удалять повторяющийся код, в некоторых не правильно указано место входа для кода. Но исправив все косяки получил довольно интересную админку. Жаль что по умолчанию не делают такие админки.
Это обалденнейший модуль, сразу столько проблем решает. Все визуально красиво и информативно. Спасибо большое, стал без проблем по инструкции. у меня ос 1.5.4
Я извиняюсь, потестировав немножко, выявил проблемку, а именно с отображением на мобильных устройствах. У меня браузер safari и chrome, устройство — iPhone 4s. так вот, не грузится админка, висит на ромашке и надписи loading… пожалуйста, если есть предположения, как решить сию проблему, подскажите.
Модуль супер, вот только после установки на 1,5,5,1,2 не пускает в отзывы, может кто-то сталкивался с таким?
Здравствуйте, давно искал тему для админки которая отображает поступление нового заказа иконкой сверху (корзина справа от надписи ADMINISTRATION), установил Flat Admin + 8 Sales Charts очень подходит, в описании и демо такая иконка есть, а на моем сайте нету … Подскажите решение.
Спасибо.
Ребята подскажите как сделать дату на русском языке которая сверху возле статистики!
И второй вопрос как сделать чтобы во фразе «Добро пожаловать, potap!» Высвечивался не логин а имя пользователя указанное в настройках пользователя!
Спасибо!