OpenCart — встроенный редактор кода в админке CodeManager — правим файлы легко и удобно
Сегодня хочу поделиться с вами отличным расширением для интернета-магазина на OpenCart — встроенным редактором. Под редактором подразумевается не CKEditor — текстовый редактор для добавления товаров, категорий или статей, а редактор кода, с помощью которого можно править файлы шаблона, контроллера, если потребуется и, конечно, файлы стилей.
Все, кто занимается правкой своих магазинов самостоятельно, используют какой-нибудь редактор, например Notepad++, CodeLobster, Sublime, phpDesigner и т. д. Но для того, чтобы редактировать файлы с помощью редактора необходимо также использовать и ftp-клиент. Ничего в этом, конечно, криминального нет, но порой необходимо поправить какую-нибудь мелочь или приходится работать над кодом магазина не за своим компьютером и привычного редактора просто нет под рукой, что делать тогда?
Вот для таких случаев или для тех, кто до сих не выбрал для себя оптимальный и удобный редактор, существует «CodeManager». Что он из себя представляет и какие имеет преимущества?
CodeManager — модуль, встраиваемый в админку интернет-магазина, имеет необходимый функционал для правки и загрузки файлов на сервер.
Установка и настройка модуля (установка модуля CodeManager 1.1, для версий 1.5.3-1.5.6.4)
1. Скачиваем модуль CodeManager. Модуль подходит как для более ранних версий 1.5.3 — 1.5.6.4, так и для новых — 2.0.0.0 — 2.0.3.1, скачиваем нужную версию. Необходим установленный vqmod.
2. Содержимое папки upload загружаем в корень своего магазина. Если производите установку на действующий магазин, обязательно пересохраните файлы и БД.
3. Отправляемся в админку магазина/Модули и устанавливаем CodeManager 1.0.1. Все, модуль установлен и готов к использованию.
Как же работает модуль? Например, нам необходимо внести изменения в файл product.tpl, отвечающтий за карточку товара. Для этого, мы заходим в CodeManager 1.0.1 и в левой колонке проходим по пути catalog/view/theme/ваш-шаблон/template/product.tpl и в основном окне откроется содержимое файла.
Вносим необходимые изменения и подводим к правой панели редактора, выезжает скрытая панель и там нажимаем Save для сохранения изменений.
Модуль имеет ряд приятных возможностей:
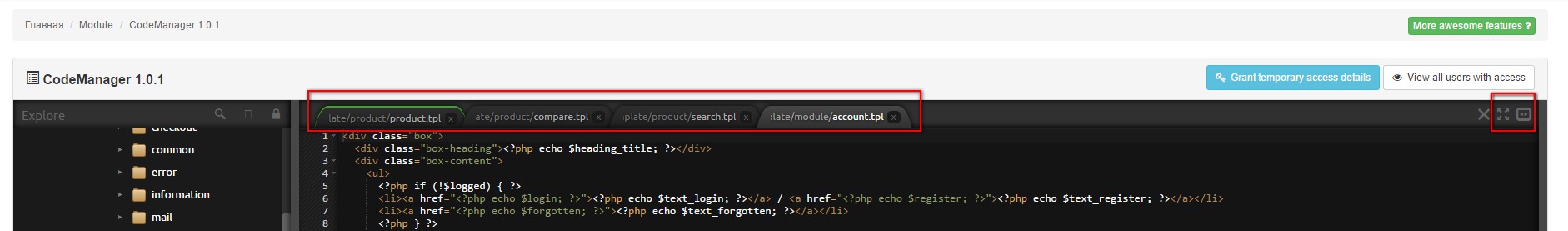
— работает с файлами, открывая их вкладками, аналогично, как открываются страницы в браузере;
— позволяет работать в трех режимах: стандартном, то есть видна админ-часть, широком — на все окно браузера и третий вариант — редактор открывается на весь экран, без наличия каких-либо браузерных или операционных панелей;
— если доступ к админке имеет несколько человек, то можно ограничить права на пользование редактором для отдельных групп (Система/Пользователи/Группы пользователей);
— имеет замечательный встроенный плагин Beautify, который выравнивает код, если Вы правите его не совсем красиво.
В принципе, этого краткого обзора вполне хватит для того, чтобы удобно вносить изменения в код магазина, если это потребуется.
Главное, не забывайте сохранять изменения — кнопка Save!






Сбосибо большое Юлия!
Огромное спасибо! Очень хотел такой редактор ))
Установил CodeManager.
На вкладке CodeManager выдает:
Доступ запрещен!
У Вас нет прав для доступа к этой странице. Если она Вам нужна, обратитесь к администратору.
Я устанавливал по администратором и заходил под админом
система/пользователи/группа пользователей/top administrator установить галочку напротив CodeManager разрешая таким образом администратору управлять модулем
Модуль был бы полезен если бы корректно работал:( После установки, не сразу понятно как открыть ту или иную папку или файл, оказывается нужно в поиске что либо ввести и тогда появляется дерево каталогов. Но это фигня, по сравнению с тем что редактируемый файл через раз сохраняется после нажатия на save. В редакторе вроде сохраняются изменения а смотришь через ftp или еще как нибудь а в файле изменения не сохранились:(