Создаём головоломку-пазл из фотографии или картинки
Я буду создавать пазл из картинки с огромными воздушными шарами.
Что ж, приступим к созданию пазла:
1. Открываем изображение.
2. Создаем дубликат пока что единственного слоя.
Дубликат получаем нажатием клавиш Ctrl+J или правой кнопкой кликаем по фоновому слою и в списке выбираем «Создать дубликат слоя…». Новому слою дадим имя «Пазл», так как именно из него мы и будем создавать головоломку.
3. Создаем новый слой, который должен находиться непосредственно под слоем «Пазл»
4. Только что созданный слой называем «Фоновый слой» и заливаем его черным цветом. Для того, чтобы залить его цветом, идем в верхнее меню, переходим по вкладке «Редактирование» и выбираем «Выполнить заливку…»
5. Поработаем с фильтром, а именно с Текстуризатором.
Делаем активным слой по имени «Пазл» и отправляемся в верхнюю панель опций и идем следующим путем:
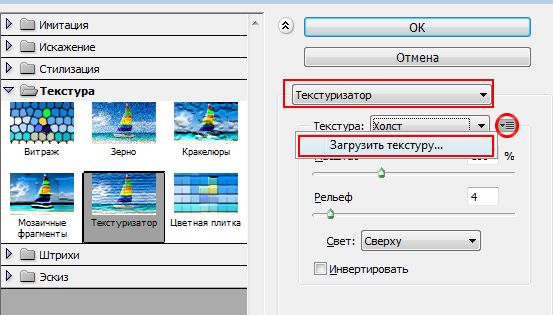
Перейдя во вкладку «Текстуризатор», получаем в ответ диалоговое окно с фильтрами, которые содержатся в Текстуризаторе. И замечаем, что нужного нам фильтра, который помогает создать пазл, нет (если вы раннее не загружали дополнительные фильтры, то по умолчанию, фильтра, отвечающего за создание пазла, в наборе нет). Значит для того, чтобы он появился в нашем наборе фильтров, мы его загрузим. В версиях CS2 и CS3 он есть в той папке, в которой у вас установлен Фотошоп (обычно это — C:\Program files\Adobe\Photoshop CS3\Applications\Presets\Textures), если же у вас версия CS5, то данный фильтр скачиваем здесь и затем загружаем в библиотеку фильтров:
Выбираем файл Puzzle.psd и жмем Ок. Теперь в выпадающем списке Текстуризатора появился фильтр Puzzle:
Также видим, что у данного фильтра есть свои настройки:
- масштаб отвечает за размер каждого кусочка пазла по отдельности, я масштабу выставляю значение в 95%
- рельеф указывает силу нажима кусочков пазла, у меня она равна 5
- оставляем свет падать сверху
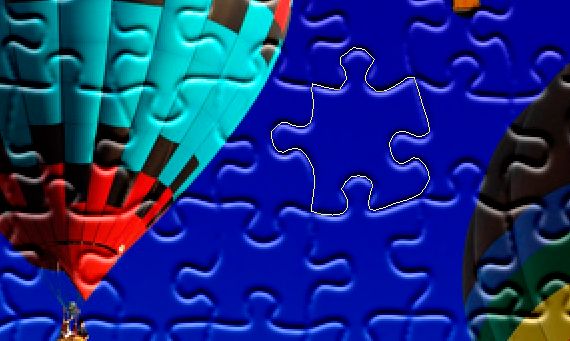
После применения данного фильтра с вышеуказанными настройками наше изображение выглядит так:

6. Выделим фрагменты пазла. Итак, изображение теперь выглядит как пазл, но не имеет своей изюминки и оригинальности, поэтому мы выделим несколько кусочков пазла и сделаем изображение интересней.
Берем инструмент «Перо» («Р» на клавиатуре или ![]() в панели инструментов) и выделяем один из кусочков (для удобства стоит увеличить изображение — Ctrl и «+»). При этом настройки пера должны быть следующими:
в панели инструментов) и выделяем один из кусочков (для удобства стоит увеличить изображение — Ctrl и «+»). При этом настройки пера должны быть следующими:
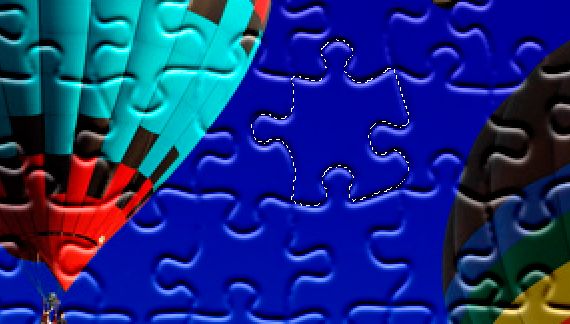
Теперь путь Пера преобразуем в фигуру нажав Ctrl+Enter. На изображении видим, что непрерывная линия пути превратилась в пунктирную линию выделения.

7. Вырежем выделенный пазл со слоя Пазл и перенесем его на свой отдельный слой.
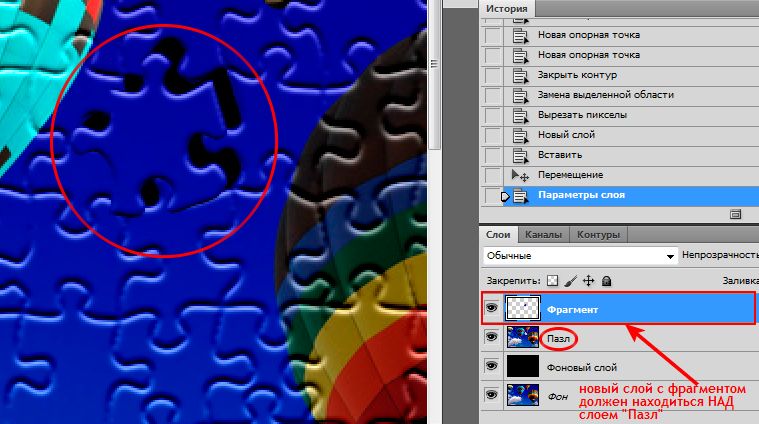
Следим, чтобы активным был именно слой «Пазл», вырезаем выделенный фрагмент используя клавиши Ctrl+X, а затем создаем новый слой над слоем «Пазл» (создать новый слой можно клавишами Shift+Ctrl+N или кликнув по иконке ![]() под палитрой слоев) и вставляем фрагмент на новый слой клавишами Ctrl+V. Переименуем слой, назовем его «Фрагмент».
под палитрой слоев) и вставляем фрагмент на новый слой клавишами Ctrl+V. Переименуем слой, назовем его «Фрагмент».
Как только мы вырезали фрагмент, на общем изображении вместо него появилось черное отверстие, но стоило нам создать новый слой и поместить на него вырезанный фрагмент, как на общей картинке вновь появился этот кусочек, правда не на своем месте, но для нас это не помеха, так как мы все равно будем его двигать.
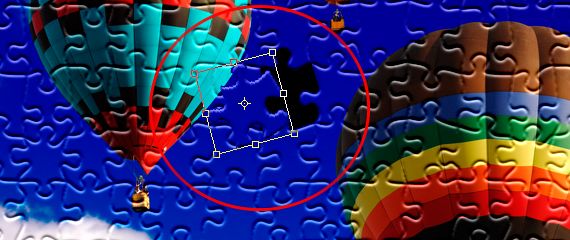
8. Передвинем и повернем фрагмент, чтобы придать пазлу «жилой» вид, словно он выпал из общей картинки. Для этого используем функцию Свободного трансформирования — Ctrl+T. При этом не забываем, что работаем мы со слоем «Фрагмент».
Итак, вокруг нашего фрагмента появились рабочая сетка, которую можно вращать, передвигать и даже деформировать, но мы просто передвинем фрагмент немного левее и ниже, и чуть повернем. Для того, чтобы подтвердить совершенные нами изменения, нажимаем Enter.
9. Теперь сделаем пазл более реалистичным — придадим при помощи тени объем вырезанному фрагменту.
Под палитрой слоев нажимаем на иконку стилей ![]() и в открывшемся списке выбираем «Тень»
и в открывшемся списке выбираем «Тень»
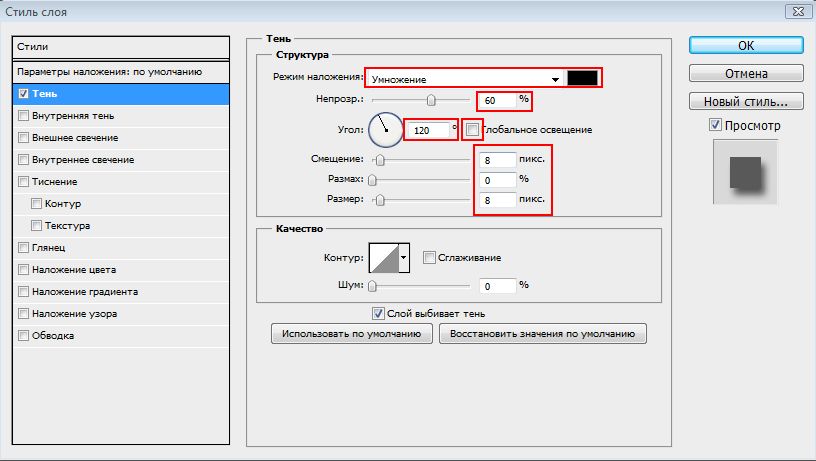
В настройках тени я указала следующие параметры:
- режим «Умножение», цвет черный
- непрозрачность 60%
- угол 120°, глобальное освещение отключено
- смещение и размер по 8 пикселей, а размах оставляем нулевым
И фрагмент приобрел объем:
10. Вырежем еще несколько фрагментов из общего пазла и добавим им такую же тень. Действия совершаем точно такие же, как при вырезании первого пазла: создаем контур пером, конвертируем в фигуру (Ctrl+Enter), вырезаем (Ctrl+X), создаем новый слой и вставляем в него вырезанный фрагмент (Ctrl+V), свободной трансформацией поворачиваем и смещаем фрагменты (Ctrl+T) и каждому фрагменту добавляем тень (подробно в пунктах 6-9).
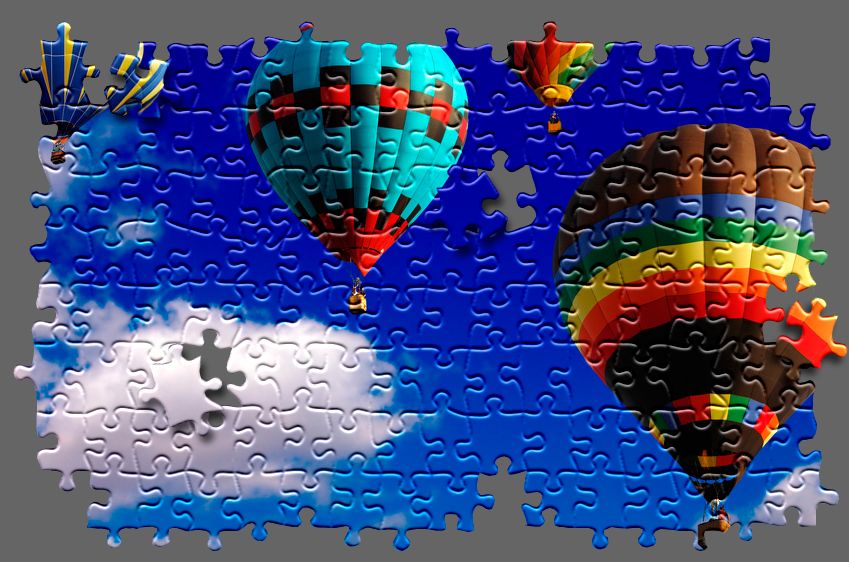
Вот так стал выглядеть мой пазл с четырьмя вырезанными фрагментами:

11. Создадим «потерянные кусочки». Теперь некоторые фрагменты не просто вытащим из пазла и наложим поверх него, как мы это сделали с четырьмя предыдущими фрагментами, а полностью удалим их, тем самым создав эффект потерянных или еще не сложенных в общую картину кусочков.
Делается это все тем же способом, каким мы вырезали наши первые четыре фрагмента:
активным делаем слой «Пазл», берем перо, обводим те фрагменты, которые хотим удалить, конвертируем их в фигуры (Ctrl+Enter) и жмем Delete на клавиатуре. На месте фрагментов зияют черные отверстия:

12. Пазл фактически готов, но можно сделать изображение немного интересней путем обрезки крайнего ряда фрагментов. Пером создаем путь по кругу и конвертируем его (Ctrl+Enter).
Теперь нам необходимо инвертировать выделение, чтобы удалился не центр изображения, а его край, как мы и задумывали.
И получаем к выделению нашего контура еще и выделение всего изображения. Жмем Delete и удаляем крайний ряд фрагментов. Выделение снимаем клавишами Ctrl+D.

Цвет фона можно сменить с черного на другой любой. Для этого делаем активным слой «Фоновый слой» и заливаем его перейдя в верхнем меню по вкладке «Редактирование» и в выпадающем списке выбираем «Выполнить заливку». Я цвет фона сменила на серый #656565.
13. Добавим тень всему пазлу, чтобы сделать его объемней.
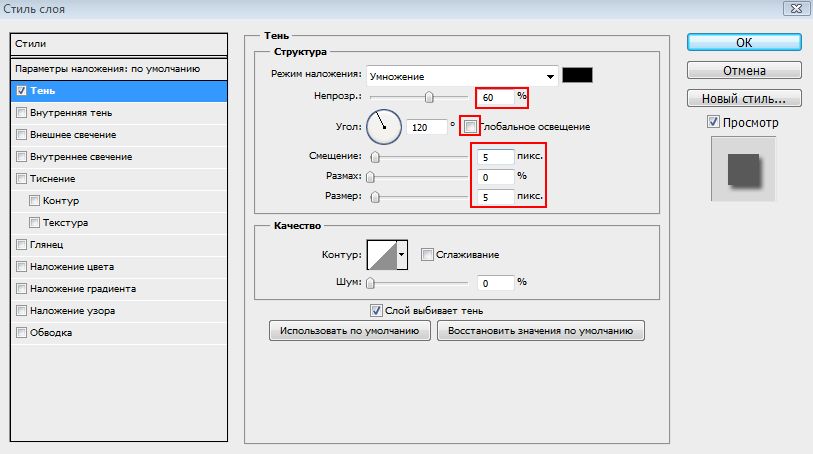
Активным должен быть слой «Пазл». Под палитрой слоев нажимаем на иконку стилей ![]() и в открывшемся списке выбираем «Тень». Настройки для тени следующие:
и в открывшемся списке выбираем «Тень». Настройки для тени следующие:
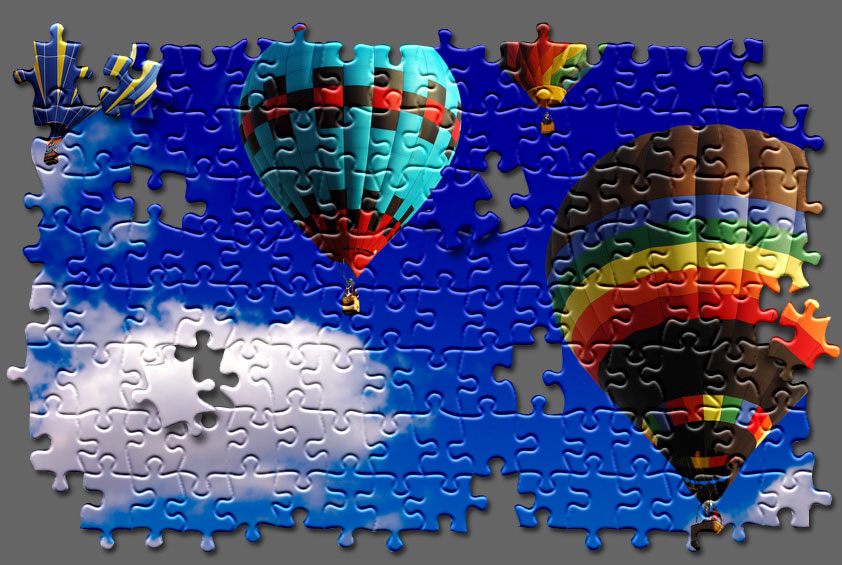
И получившееся изображение-пазл выглядит так: