Как установить WordPress на локальный сервер (свой компьютер)?
Прежде чем говорить об установке самого движка, необходимо позаботиться о том, чтобы у нас на компьютере были: веб-сервер (тот же Apache), базы данных (MySQL) и программу обработку php кода. Звучит все довольно мудрено… Где искать все эти детали и как их устанавливать на компьютер?
К счастью, ломать над этим голову нам не придется: Денвер — это решение всех наших проблем! Данный набор программ содержит в себе все необходимое для установки на компьютер WordPress, Drupal, Joomla или любой другой CMS.
Шаг 1. С сайта разработчика скачиваем последнюю версию Денвера. Для этого нажимаем скачать, затем вводим адрес электронной почты, на которую придет ссылка на скачивание.
Кстати, на сайте есть масса полезной и познавательной информации по работе с Денвером, так что остается лишь совершенствоваться))
Шаг 2. Запускаем скаченый файл и идем по тем шагам, которые предусмотрены разработчиками. Ничего сверхсложного в установке не будет, вам придется лишь периодически выбирать ответ между да и нет (y/n), да нажимать Enter.
Шаг 3. Нюансы установки: желательно указать создание нового виртуального диска ( обычно это диск Z), который после установки появится в «Моем компьютере», но его реальное местонахождение будет вот по этому пути: C://WebServers (в том случае, если вы не указывали какую-то конкретную папку во время установки).
Также вам будет задан вопрос о запуске сервера. Варианта два: либо Денвер запускается автоматически при включении компьютера, либо он не будет находиться у вас в автозагрузке и вы будете запускать его сами, когда в этом будет надобность. Второй вариант более удобен.
После установки Денвера у нас появилось три основных рабочих ярлыка: Run — отвечает за запуск Денвера; Restart — перезапуск сервера; Stop — останавливает работу сервера ( или серверов).
Всё, с локальным сервером мы немного разобрались!
Теперь разберемся с тем, как установить непосредственно WordPress на наш компьютер.
1. Скачиваем русскую версию WordPress. Распаковываем архив.
2. Идем в папку установки Денвера ( C://WebServers или новый виртуальный диск, который мы создали при установке Денвера, у меня это диск Z). Находим папку под названием home, далее папку localhost и в ней www. В ней создаем папку с названием нашего сайта, в моем случае это «one».
В итоге, получаем вот такой путь: C://WebServers/home/localhost/www/one или Z://home/localhost/www/one — расположение и название диска будет зависеть от того, каким вы его создали при инсталляции Денвера.
3. Копируем все файлы из папки wordpress, из только что скачанного архива в папку c названием нашего сайта — C://WebServers/home/localhost/www/one.
4. Перезапускаем Денвер (для этого кликаем на один из ярлыков, появившихся после установки Денвера, а именно на Restart).
5. Для того, чтобы наш сайт на WordPress заработал, ему нужна база данных (далее БД). Поэтому вводим в адресную строку вот такой адрес: https://localhost/Tools/phpMyAdmin
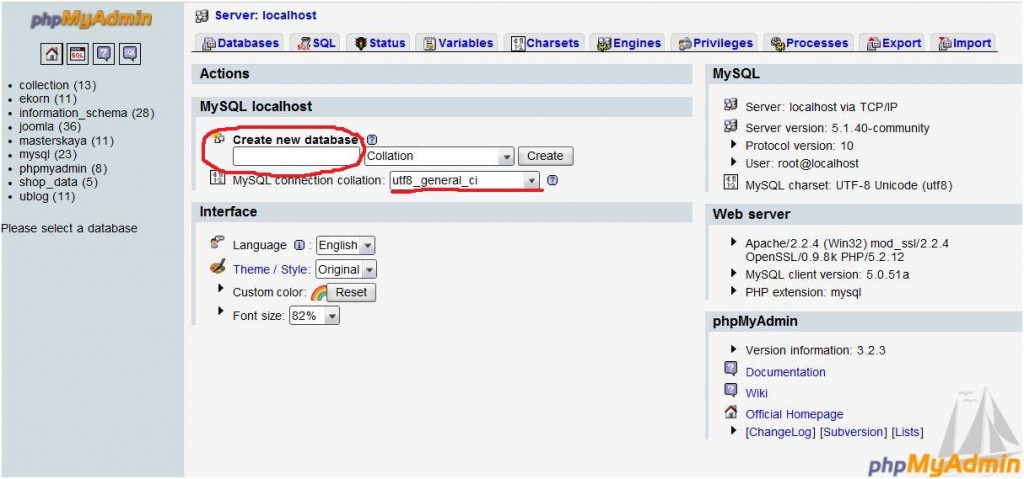
создаем БД — в поле (выделено на экране красным цветом) вписываем название нашей базы данных (у меня, для легкости запоминания, БД носит то же название, что и сам сайт — one), убеждаемся, в том, что кодировка стоит правильная — utf_general_ci и жмем кнопку Создать (у меня англоязычная версия Денвера, я нажимаю кнопку Create).
(все изображения кликабельны)
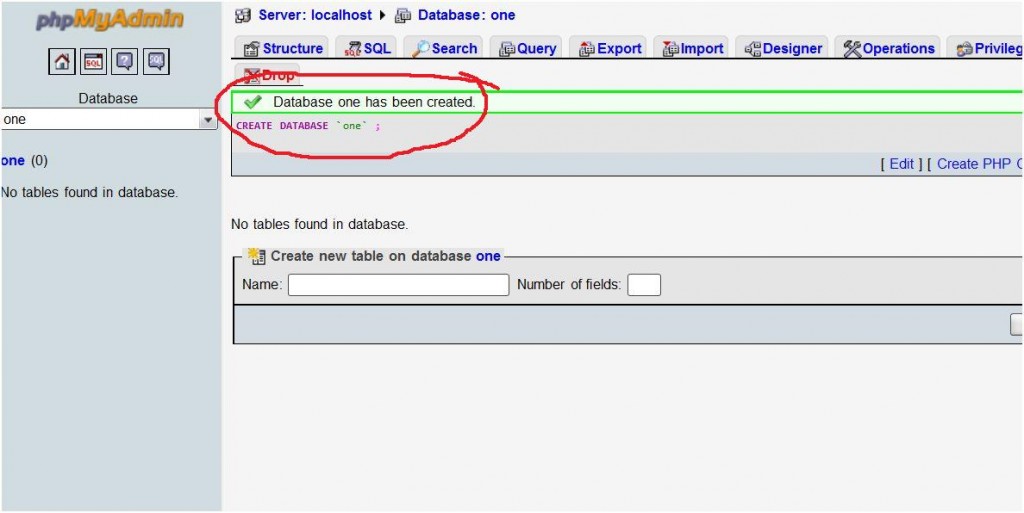
И видим новое окно с текстом, который подтверждает, что наша БД успешно создана
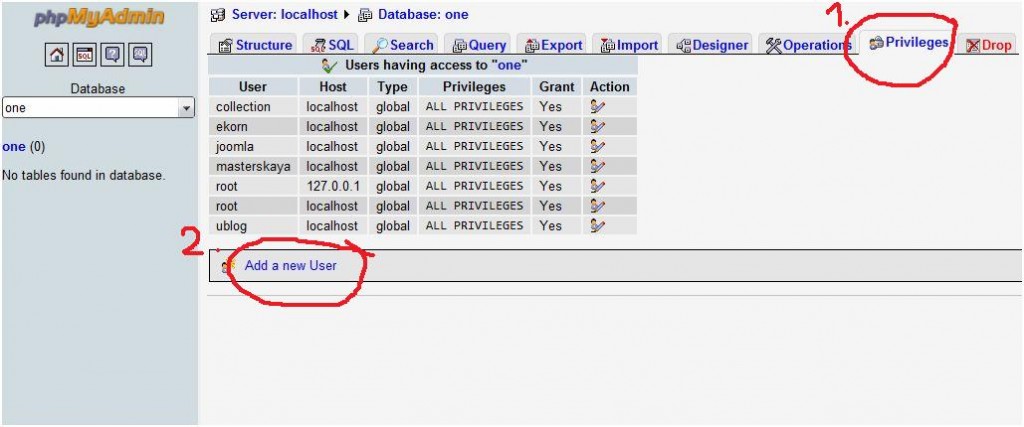
6. Теперь нам необходимо создать нового пользователя MySQL, для этого переходим во вкладку Привилегии (Privileges) и нажимаем Добавить пользователя (Add a new User)
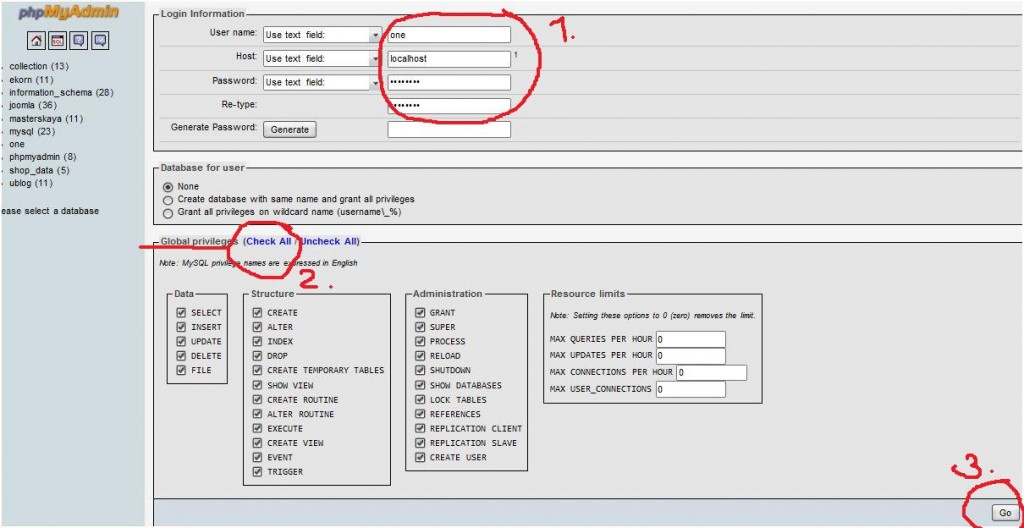
В открывшемся окне, заполняем четыре поля: имя пользователя — любое, но обязательно латиницей, указываем Host — пишем localhost, придумываем пароль. Немного ниже, в пункте с привилегиями, ставим галочку на Выбрать все (Check All) и жмем в самом низу страницы Вперед (Go).
7. База Данных создана и мы возьмемся собственно за установку самого движка. В адресную строку вписываем адрес: localhost/one — вместо «one» вы пишите название вашего сайта. И получаете в ответ вот такое окошко, которое говорит нам, что у нас нет файла wp-config.php. Соглашаемся с ним и жмем «Создать конфигурационный файл» (Create a Configuration File)
Появляется новое окно, в нем нажимаем кнопку «Поехали» ( Let`s go)
Далее вписываем в первые три поля данные: имя базы данных, имя пользователя и пароль (те, которые мы создали ранее). Нажимаем кнопку «Отправить» (Submit).
Запускаем инсталляцию:
И последний шаг установки: даем название сайту — то название, что будет отображено в шапке сайта, придумываем пароль понадежней (поверьте, это стоит того!), вписываем наш реальный электронный адрес и жмем «Установить WordPress»
Поздравляю! Ваш сайт готов к работе!
P.S. Не забудьте сохранить данные вашей БД и обязательно запишите пароль для входа в админ-панель WordPress.
5.







Добрый вечер! Статья Ваша,конечно,очень доходчиво написана, однако, я ,закачав Денвер и OPENCART, не могу его запустить. Где прописать Админку,не понимаю. Вылезает все время Какой-то Macromedia Dreamwear 8 и все. Какой конструктор интернет-магазина Вы посоветуете. Я рядовой пользователь компа,хочу Сам создать сайт.С ув. Д.
Здравствуйте еще раз! Кое-как продвинулся сам вперед,но пока прочно «засел» на пункте7(Localhost|one). Категорически рисует не ту иконку и не предлагает создание конфигурационного файла). Что делать? Спасибо.
Допустили ошибку ранее. Дмитрий, Вы устанавливаете WordPress или OpenCart? Шаги установки у них разные.
Ставлю OpenCart, вместо окна с предложением создать файл выпадает эта надпись PHP5.4+ Required. Хотя WordPress нормально ставится
Все расписано для блондинок. Я как раз таковой и являюсь. Спасибо огроменное! Перерыла кучу инфы. Реально помогли только Вы.
Замечательно написано, все с первого раза получилось. Спасибо.
И Вам спасибо за отзыв!
Добрый день! Спасибо за инструкцию «для тупых», в хорошем смысле))) Всё доходчиво, скурпулезно и поэтапно. Подскажите пожалуйста, где посмотреть этапы заливки готового сайта из локальной сети в реал? Спасибо.
Спасибо за информацию, попробую по ней установить, когда нужда будет. Пока что я ставлю вордпресс сразу к себе на хостинг Handyhost.