Где взять и как добавить на свой сайт социальные кнопки?
Люди, в своем большинстве, существа социальные и остро нуждающиеся в общении. Каким образом люди могли пообщаться, ну, скажем, лет 15-20 назад? Сходить друг ко другу в гости, сходить в поход веселой компанией))), поговорить по стационарному телефону, написать письмо и, старательно облизав липкий край конверта, отнести его на почту. С появлением мобильной связи люди стали доступней — связаться с кем-то — дело пары минут. А вот Интернет — это и вовсе кладезь мест для общения и походов не надо!)) Зашел в Facebook, поболтал в чате, затем отправился к Odnoklassnikam, загрузил n-ое количество фотографий и статусов и отправился общаться В Контакте. И это всего три примера из множества социальных сетей. А сколько народа там находится ежедневно, ежечасно и ежеминутно! Вот бы всю эту аудиторию привлечь к нам на сайт)) И это сейчас вполне реально, в этом нам могут помочь кнопки «Поделиться» и «Понравилось», которые ведут на разные блоги и социальные сети. Пользователь вашего сайта сможет поделиться понравившейся статьей/заметкой/уроком и его оценку увидит большое количество людей, что привлечет на сайт новых посетителей.
1. Первым ресурсом, который предоставляет возможность установить на свой сайт кнопки социальных сетей, у нас будет Google.
На открывшейся странице видим возможности предоставляемой услуги: выбор тех сервисов, которые хотим видеть на своем блоге и их внешний вид. Выбираем то, что нам по душе и копируем сформировавшийся код. Вот именно этот код и будет отвечать за наличие кнопок на сайте.
2. Хотим немного другого вида кнопок или их большего количества? Тогда идем по ссылке на сайт Одна кнопка. Сперва попадаем на титульную страницу и нажимаем Получить.
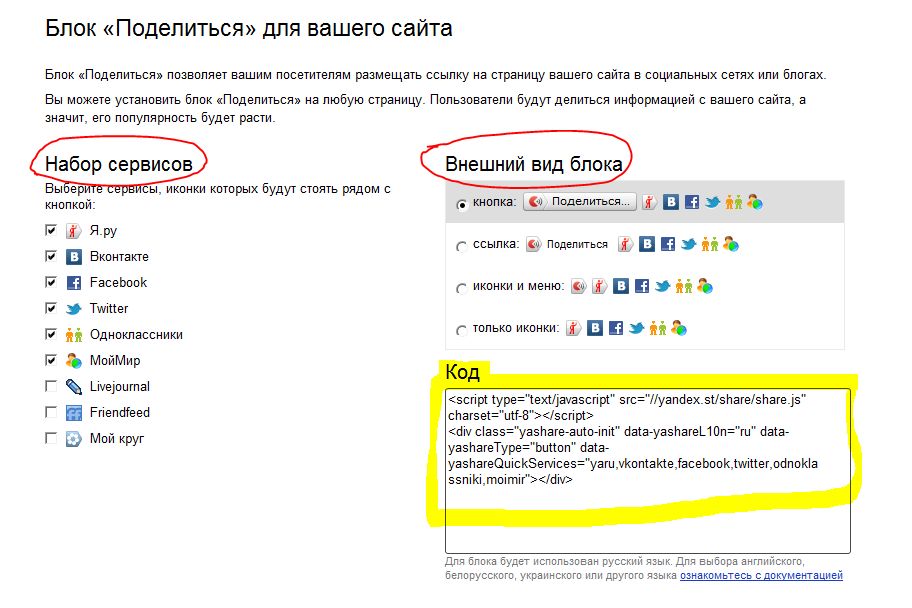
 Попадая на новую страницу, выбираем вид кнопки: простая кнопка, кнопка с выпадающим меню и иконки всех сервисов в строку. Ставим метку, указывая на каком ресурсе будет расположена кнопка (смело отмечаем На сайте, так как в это понятие входит и сайт и блог) и получаем код для нашего сайта.
Попадая на новую страницу, выбираем вид кнопки: простая кнопка, кнопка с выпадающим меню и иконки всех сервисов в строку. Ставим метку, указывая на каком ресурсе будет расположена кнопка (смело отмечаем На сайте, так как в это понятие входит и сайт и блог) и получаем код для нашего сайта.
3. Еще один ресурс, пример кнопок которого расположен на моем блоге, может предоставить нам гораздо больший перечень сервисов и кнопок, дизайн которых отличается от первых двух вариантов. Итак, знакомимся с ресурсом под названием Share42.com.
В чем плюс этого ресурса?
- большое количество кнопок (на данный момент их 43)
- возможность выбора размера кнопок
- расположение кнопок в таком порядке, который нравится нам (для этого просто перетаскиваем мышкой иконку на подходящее для нее место)
- выбор типа панели: располагаем ее либо горизонтально, либо вертикально (вертикальная панель с кнопками, к тому же, будет плавающей, а это значит, что она всегда будет на виду)
- поддержка двух, важных для украинских сайтов, кодировок: UTF-8 и Windows-1251
- предварительный просмотр того, как мы сформировали нашу панель кнопок
Полюбовались кнопками в предварительном просмотре и возвращаемся к опциям, нажимаем кнопку «Скачайте готовый скрипт». Сохраняем архив на своем компьютере и распаковываем его.
Папку «share42″ загружаем в корневую папку нашего сайта (чаще всего это public html) по FTP ( я для этой цели использую бесплатный FTP-клиент FileZilla). Указываем путь к папке (вместо site.com вписываем имя своего сайта), выбираем тип нашего сайта и получаем два вида кода: один для отображения панели с кнопками у нас на сайте, второй придает стиль и дизайн кнопкам.
Общие тонкости прикручивания кнопок.
Мы рассмотрели три ресурса с социальными кнопками. Каждый выбирает себе тот вариант, который ему больше пришелся по душе. Хорошо, выбрать то выбрали, а как их разместить на сайте?
Для этого копируем код того сервиса, кнопки которого нас заинтересовали и идем в админ-панель нашего сайта (рассматриваем сайт на системе WordPress) в меню Дизайн, переходим по вкладке Редактор. Справа, в списке файлов, находим файл отвечающий за шаблон страницы записей (обычно он носит имя single.php или содержит в своем названии слово single).
Находим строку, которая отвечает за контент шаблона страницы записей и после нее вставляем код кнопок, т.е. размещать кнопки будем перед формой комментариев:
Сохраняем внесенные изменения. Обновляем наш сайт и любуемся новым девайсом))







Спасибо за подробное объяснение процесса, кнопочки мной успешно установлены и не возникло никаких сложностей, хотя я не специалист в этой области.
Рада, что смогла помочь)