Проверяем кроссбраузерность сайта
Сегодня мы поговорим о кроссбраузерности сайта. Что же такое «кроссбраузерность»и зачем ее проверять?
Кроссбраузерность — это корректное отображение сайта в разных браузерах (следует учитывать хотя бы самые популярные, такие как ), при котором сайт работает как положено и верстка сайта не разваливается.
Работая над созданием сайта, любой разработчик хочет добиться того, чтобы его сайт выглядел качественно, профессионально и привлекательно для потенциального или существующего заказчика. Именно поэтому, при создании сайта очень важно учитывать то, что один пользователь использует Internet Explorer, другой — Mozilla Firefox и т.д. И каждый браузер отображает информацию по разному, по-своему. Так, мало того, что разные браузеры, все они имеют версии, которые имеют свои особенности и отличия. Сайт может нормально работать в одном браузере/версии, а в другом браузере терять свой нормальный вид или функциональность.
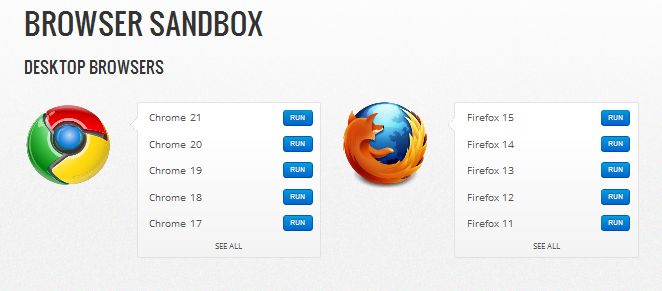
Поэтому, учитывая все эти нюансы, при создании сайта необходим проверять его нормальную и корректную работу во всех популярных браузерах. Как это сделать? Можно установить на свой компьютер и Explorer, и Оперу, Мозилу, Хром, да и тот же Сафари можно установить, чтобы и в Маках наш сайт отображался адекватно. Но можно пойти совершенно иным путем, не устанавливая всевозможные браузеры, пользоваться интернет-ресурсами, которые помогают проверять кроссбраузерность сайта.
Есть бесплатные и платные ресурсы (почти все платные ресурсы имеют либо триальный период, давая оценить свою работу, либо предлагают на ряду с платными аккаунтами и бесплатный аккаунт, который имеет некоторые «урезанности» по сравнению с платным аккаунтом) , тут уж каждый выбирает, что ему ближе, доступней и нужней.
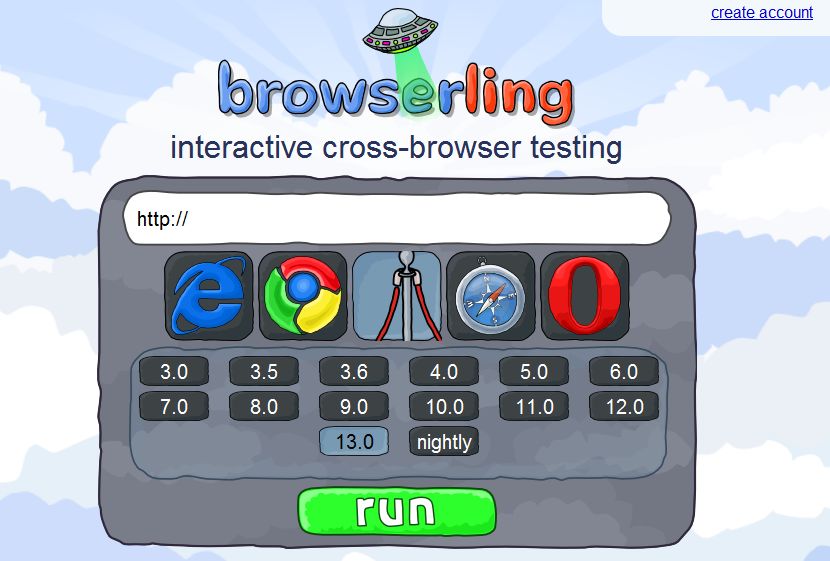
Бесплатные ресурсы:

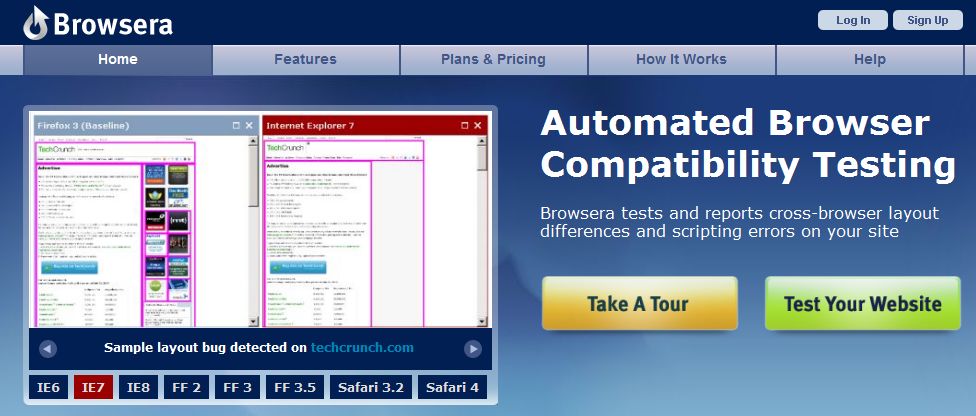
Платные ресурсы:





Верстка слетела:
тут уж каждый выбирает, что ему ближе, доступней и нужней.
Бесплатные ресурсы:
Adobe BrowserLab
Спасибо, поправила.
вот вам ребята и девчата четкий сайт где можно проверить кросс — пользуйтесь