Создаем 3D текст в Фотошопе
Давайте вместе создадим текст с 3D эффектом, который можно использовать для создания логотипов или баннеров.
1. Итак, создаем новый документ размером 900х500 пикселей.
2. Подготовим основу для нанесения текста – зальем документ текстурой, для этого используем клавиши Shift+F5, в выпадающем списке выбираем “Регулярный” и как “заказной узор” указываем нужную нам текстуру. Я использую готовый фон (набор в который он входит вы можете скачать здесь, фон №9).
[frame align="center"] [frame align="center"]
3. Теперь украсим фон светлым бликом по центру: создаем новый слой и …
теперь мы можем пойти одним из путей (выбираем тот вариант, какой нравится больше, я буду использовать второй вариант)
- берем мягкую кисть размером приблизительно 2/3 от ширины документа (размер моей кисти в данном случае 600 пикселей).Кликаем кистью в центре документа, меняем непрозрачность до 25-30% и заливку до 90%

и наш документ приобретает вот такой вид:
- второй путь добавления блика на документ предельно прост: берем инструмент “Овальная область” ( “М” на клавиатуре или
 в панели инструментов слева) и создаем овальное выделение в центре документа.
в панели инструментов слева) и создаем овальное выделение в центре документа.
Заливаем выделение белым цветом (Shift+F5) и снимаем выделение (Ctrl+D).
Обращаемся за помощью к фильтру Размытие –> Размытие по Гауссу. В настройках фильтра задаем значение для радиуса 30-35 пикселей.
Уменьшаем непрозрачность слоя до 15% и получаем вот такой светлый блик:
4. Добавляем текст, который и будем делать трехмерным. Я использовала для текста шрифт Eras Bold ITC размером 100 пикселей, цвет #29a3f1. Где можно скачать шрифты узнаем здесь.
[frame align="center"]
5. Теперь поработаем со стилями слоя, на котором находится текст, так как именно стилями мы и будем создавать 3d эффект.
- добавим тень:
[frame align="center"]
- внутреннюю тень
[frame align="center"]
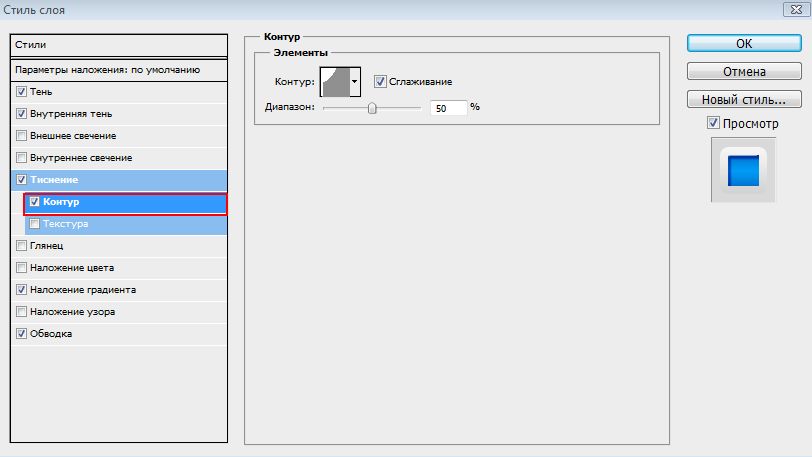
- тиснение и контур:
[frame align="center"]
- наложим градиент
[frame align="center"]
- добавим тексту обводку
[frame align="center"]
И после использования всех этих стилей текст выглядит вот так:
6. Копируем слой с текстом и эффектами (Ctrl+J) и перемещаем копию под слой с текстом (либо перетащив под низ оригинального слоя мышкой, либо нажав клавиши “Ctrl+{ “).
[frame align="center"]
7. Добавим стилей слою-дубликату:
- тень:
[frame align="center"]
- внешнее свечение:
Тип обводки мы выбрали “градиент”, для него указываем следующие цвета и настройки:
[frame align="center"]Чтобы увидеть, что у нас получилось, убираем видимость оригинального слоя с текстом, кликнув по в палитре слоев и смотрим на наш дубликат:
[frame align="center"]
8. Снова делаем видимым оригинальный текстовый слой и смотрим как преобразился наш текст: дубликат под оригиналом расположился так, что создает видимость 3D эффекта.
И итог нашей работы выглядит следующим образом:[frame align="center"]
P.S. Иногда, при создании дубликата, требуется его передвижение на 4-6 пикселей вправо и вниз. Это можно сделать используя стрелки на клавиатуре (одно нажатие стрелки передвигает объект на 1 пиксель), при этом не забываем о том, что передвижение стрелками возможно лишь тогда, когда активным является инструмент “Перемещение” . В моем случае передвижение не требовалось, так как я использовала специфический шрифт, к которому не применим курсив. [spacer size="10"]







Спасибо.
Спасибо за комментарий.