Текстуры бесплатно — создаем самостоятельно фон из фигур
Тексутра — часто используемый элемент дизайна при создании сайта. Так что сегодня мы будем создавать простую текстуру, используя всего лишь произвольные фигуры.
1. Создаем документ с прозрачным фоном 100×100 пикселей. И для удобства работы увеличим наш документ визуально до 500% (либо используя лупу ![]() , либо нажимая одновременно Ctrl и «+» на клавиатуре).
, либо нажимая одновременно Ctrl и «+» на клавиатуре).
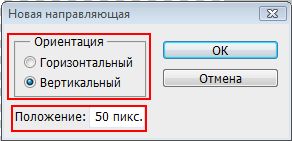
2. Добавим направляющие: вертикальную и горизонтальную, пересечение которых должно приходиться ровно на центр документа. Это можно сделать либо перетаскивая направляющие от края документа инструментом «Перемещение» , либо пройдя в верхней панели во вкладку «Просмотр» и в ней спуститься вниз и выбрать «Новая направляющая». В открывшемся окне указать ориентацию направляющей (горизонтальная или вертикальная — нам понадобятся обе, так что процедуру придется произвести два раза и при этом не забыть указать им разную ориентацию) и где она должна находиться. Так как нам необходимо разместить направляющие по центру, то указывать для обеих направляющих необходимо 50 пикселей.
И на нашем документе появились две направляющие, которые четко показывают нам где находится центр документа.
Для того же, чтобы спрятать или снова отобразить направляющие, необходимо всего лишь нажать сочетание клавиш Ctrl+H.
3. Выбираем и настраиваем произвольную фигуру, которая и будет размножена на фоне:
При этом не забываем выбрать не слой-фигуру и не контуры, а выполнить заливку пикселов — ![]() .
.
Теперь выбираем черный как фоновый цвет («D» на клавиатуре) и рисуем выбранную фигуру по центру документа.
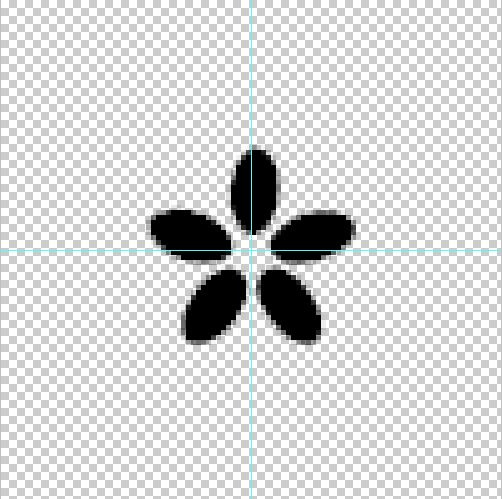
Для того, чтобы пропорции фигуры не исказились, при ее рисовании удерживаем нажатой кнопку Shift. Вот, как выглядит фигура на моем документе:

Поскольку нам направляющие больше не пригодятся, то можно их убрать (Ctrl+H).
4. Продолжим работу над созданием текстуры — создадим дубликат нашего, пока еще единственного, слоя. Дубликат мы можем сделать либо кликнув правой кнопкой мыши по слою и выбрав «Создать дубликат слоя…», либо просто нажав клавиши Ctrl+J.
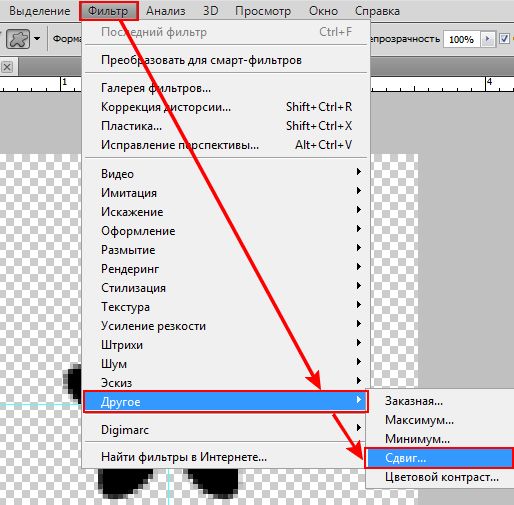
5. Применим фильтр «Сдвиг» к созданному дубликату. В верхней панели проходим по вкладке «Фильтр», в открывшемся списке выбираем «Другое» и здесь уже находим «Сдвиг».

Откроется окно настроек фильтра и нам следует указать следующие параметры: 50 пикселей по горизонтали, 50 по вертикали и обязательно «Вставить отсеченные фрагменты». Почему именно такие параметры? По 50 пикселов мы отмерили потому, что наш документ равен 100×100, а нам необходимо разместить отсеченные фрагменты ровно на половине документа, то есть они придутся на границу документа. А функция «Вставить отсеченные формы» (на английском название этой функции более точно отражает суть ее работы — Wrap Around-Обтекать или Обернуть вокруг) расположит фрагменты в нужных нам местах.
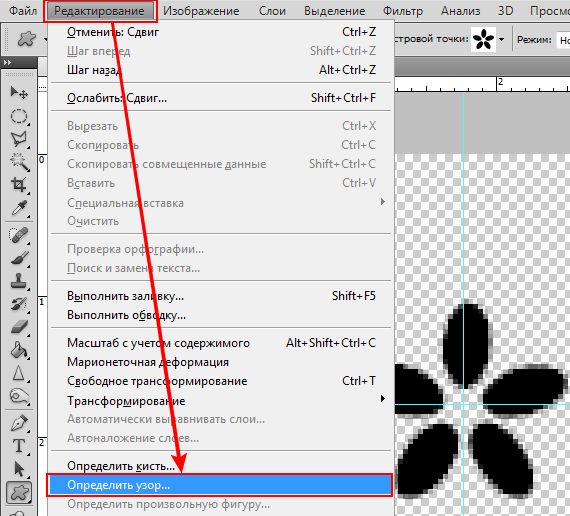
6. Сохраним текстуру. Пройдем в верхнюю панель во вкладку «Редактировать», выберем «Определить узор». В новом диалоговом окне дадим название нашей текстуре:


7. Создадим новый документ и зальем его текстурой для того, чтобы увидеть нашу текстуру в действии. У меня это 700×700 пикселей, белого цвета.
Но заливать текстурой мы будем не основной фон, а новый слой, который и создадим.
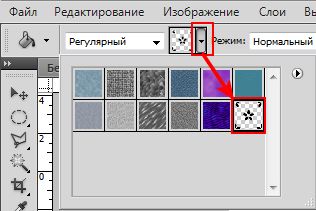
Берем инструмент «Заливка» (вызвать его также можно кнопкой «G») и вместо цвета выбираем созданную нами текстуру: поскольку по умолчанию заливка производится цветом, то сначала следует выбрать возможность заливать текстурой, а затем уже выбрать саму текстуру в открывшейся палитре. 
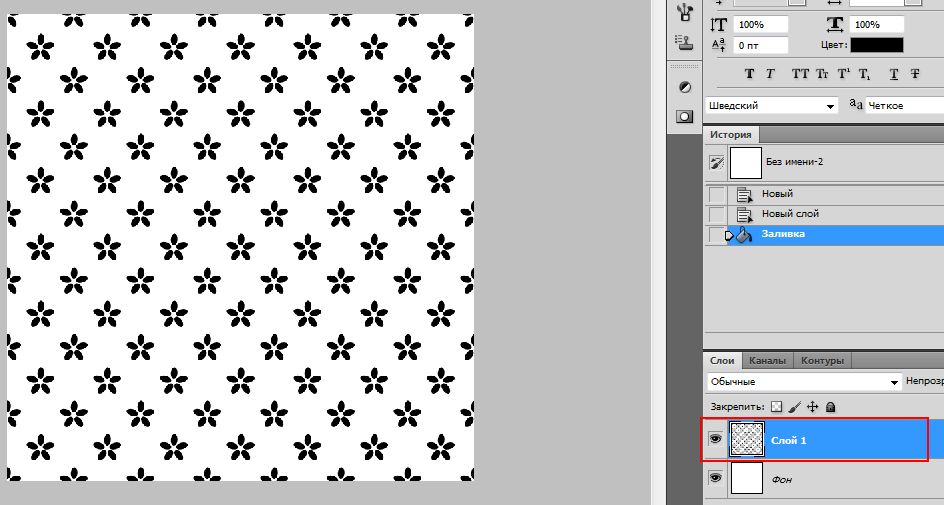
Теперь, обязательно убедившись, что активным является новый слой, а не фоновый, кликаем по нему «Заливкой» и видим, что наша 100-пиксельная текстура размножилась на весь документ:
Мы убедились, что наша текстура работает. На этом, в принципе, наша задача выполнена, но мы можем попытаться добавить еще одну изюминку в текстуру.
8. Превратим текстуру из черно-белой в цветную. Как это сделать?
Делаем активным Фоновый слой и жмем на коррекцию слоя (черно-белый кружок в нижней панели опций):
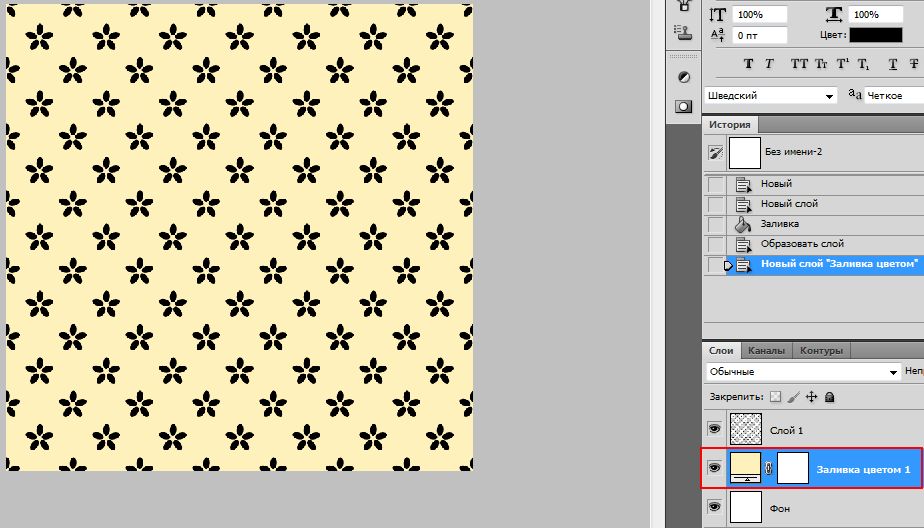
В открывшемся списке выбираем «Цвет» , в палитре указываем тот цвет, который хотим применить для фона ( у меня — #fef1bc), и наш документ приобретает немного цвета, а в списке слоев, над Фоном, появляется новый слой под названием «Заливка цветом 1″:
Теперь необходимо добавить цветность самой текстуре, чтобы рисунок был не черного цвета, а цветной.
Выбираем в палитре слоев слой с текстурой и проделываем точно такую же процедуру по выбору цвета, какую мы делали раскрашивая фон. Я для цветочного принта применила цвет #fbe794, который немного темнее фона, но можно использовать цвет наоборот — фон темнее, а принт более светлый.
Итак, какой бы мы цвет ни выбрали и ни применили к нашей текстуре, после его подтверждения мы видим, что от узора не осталось и следа — весь слой залит последним выбранным нами цветом. Это произошло из-за того, что Фотошоп снова создал новый слой Заливку (смотрим в палитре слоев) поверх слоя с текстурой.
Исправляем эту проблему следующим образом:
- следим за тем, чтобы активным был слой с новым слоем-заливкой
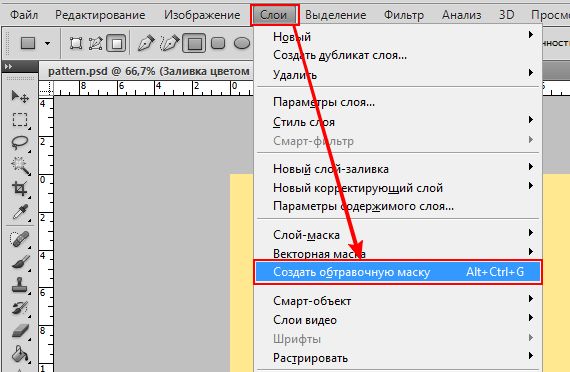
- поднимаемся в верхнюю панель ко вкладке «Слои»
- в открывшемся списке выбираем «Создать обтравочную маску»

Результат таков, что «Заливка цветом 2″ теперь стала применима исключительно к узору — получилось то, чего мы добивались.

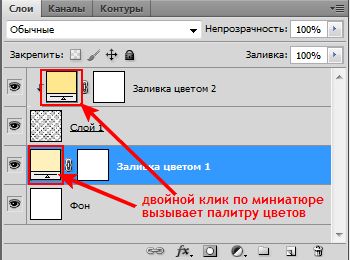
Если же нам хочется изменить цвет фона или текстуры мы можем это сделать очень просто — двойной клик по миниатюре каждой из заливок вызывает палитру цветов, в которой мы спокойно меняем цвета на те, что захотим.

Простым изменением цвета мы можем кардинально преобразить текстуру:

Как мы смогли убедиться, создать простую текстуру, используя произвольные фигуры, очень просто. Если учесть, что наборов с фигурами в сети предостаточно, то создание текстуры ограничивается только нашим воображением.
О том, где взять новые и разнообразные фигуры, смотрим в разделе “Photoshop: кисти, текстуры, формы… Кнопки, иконки.”
И напоследок еще пара вариантов текстур, созданных при помощи фигур: