–Ъ–∞–Ї –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –љ–∞ —Б–∞–є—В–µ –љ–µ—Б—В–∞–љ–і–∞—А—В–љ—Л–є —И—А–Є—Д—В + —Н—Д—Д–µ–Ї—В—Л
–Ъ–∞–Ї–Є–µ —И—А–Є—Д—В—Л —З–∞—Й–µ –≤—Б–µ–≥–Њ –Љ–Њ–ґ–љ–Њ –≤—Б—В—А–µ—В–Є—В—М –љ–∞ —Б–∞–Љ—Л—Е —А–∞–Ј–ї–Є—З–љ—Л—Е —Б–∞–є—В–∞—Е? –≠—В–Њ Arial, Verdana, Tahoma –Є –µ—Й–µ —А—П–і —В–∞–Ї–Є—Е –ґ–µ –Ј–љ–∞–Ї–Њ–Љ—Л—Е –Є —Б—В–∞–љ–і–∞—А—В–љ—Л—Е —И—А–Є—Д—В–Њ–≤. –Я–Њ—З–µ–Љ—Г —В–∞–Ї –њ–Њ–њ—Г–ї—П—А–љ—Л —Н—В–Є —И—А–Є—Д—В—Л? –Э—А–∞–≤—П—В—Б—П —А–∞–Ј—А–∞–±–Њ—В—З–Є–Ї–∞–Љ –±–Њ–ї–µ–µ –љ–µ–ґ–µ–ї–Є –≤—Б–µ –Њ—Б—В–∞–ї—М–љ—Л–µ —И—А–Є—Д—В—Л? –Ш–ї–Є –Љ–Њ–ґ–µ—В, –Њ–љ–Є —Б–Њ–ї–Є–і–љ–µ–є –Є –њ—А–Є–≤–ї–µ–Ї–∞—В–µ–ї—М–љ–µ–є?
–Э–∞ —Б–∞–Љ–Њ–Љ –і–µ–ї–µ –Њ—В–≤–µ—В –≥–Њ—А–∞–Ј–і–Њ –њ—А–Њ—Й–µ: –µ—Б—В—М —А—П–і —И—А–Є—Д—В–Њ–≤, –Ї–Њ—В–Њ—А—Л–µ —П–≤–ї—П—О—В—Б—П —Б—В–∞–љ–і–∞—А—В–љ—Л–Љ–Є –Є –Њ–±—Й–µ–і–Њ—Б—В—Г–њ–љ—Л–Љ–Є, –Ї–Њ—В–Њ—А—Л–µ –±—Г–і—Г—В –Њ—В–Њ–±—А–∞–ґ–∞—В—М—Б—П –Њ–і–Є–љ–∞–Ї–Њ–≤–Њ –љ–∞ —А–∞–Ј–ї–Є—З–љ—Л—Е –Ї–Њ–Љ–њ—М—О—В–µ—А–∞—Е. –Ґ–Њ—В —И—А–Є—Д—В, –Ї–Њ—В–Њ—А—Л–є –≤—Л –Ј–∞–і–∞–і–Є—В–µ, –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї–Є –Є –±—Г–і—Г—В –≤–Є–і–µ—В—М –љ–∞ —Б–≤–Њ–Є—Е —Н–Ї—А–∞–љ–∞—Е. –Э–Њ —З—В–Њ —Г–≤–Є–і—П—В –њ–Њ—Б–µ—В–Є—В–µ–ї–Є –≤–∞—И–µ–≥–Њ —Б–∞–є—В–∞, –µ—Б–ї–Є –≤—Л –≤–і—А—Г–≥ —А–µ—И–Є—В–µ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –і–ї—П –Љ–µ–љ—О –Є–ї–Є –і–ї—П —В–µ—Е –ґ–µ –Ј–∞–≥–Њ–ї–Њ–≤–Ї–Њ–≤ –љ–µ–Њ–±—Л—З–љ—Л–є —И—А–Є—Д—В?
–Х—Б–ї–Є –≤—Л –њ–Њ–њ—Л—В–∞–µ—В–µ—Б—М –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –Ї–∞–Ї–Њ–є-–ї–Є–±–Њ –љ–µ—Б—В–∞–љ–і–∞—А—В–љ—Л–є —И—А–Є—Д—В, –Ї–Њ—В–Њ—А—Л–є –≤—Л –љ–∞—И–ї–Є –≤ —Б–µ—В–Є, —Б–Ї–∞—З–∞–ї–Є –љ–∞ —Б–≤–Њ–є –Ї–Њ–Љ–њ—М—О—В–µ—А –Є –њ—А–Є–Љ–µ–љ–Є–ї–Є –љ–∞ —Б–∞–є—В–µ, —В–Њ –≤–Є–і–µ—В—М –µ–≥–Њ —Б–Љ–Њ–ґ–µ—В–µ —В–Њ–ї—М–Ї–Њ –≤—Л, —В–∞–Ї –Ї–∞–Ї —Г –Њ—Б—В–∞–ї—М–љ—Л—Е, —Б–Ї–Њ—А–µ–µ –≤—Б–µ–≥–Њ, –і–∞–љ–љ—Л–є —И—А–Є—Д—В –љ–∞ –Ї–Њ–Љ–њ—М—О—В–µ—А–µ –љ–µ —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ –Є –Њ–љ–Є –≤–Љ–µ—Б—В–Њ –љ–µ–≥–Њ —Г–≤–Є–і—П—В —В–Њ—В —И—А–Є—Д—В, –Ї–Њ—В–Њ—А—Л–є –±—А–∞—Г–Ј–µ—А –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О.
–І—В–Њ –ґ–µ –Љ–Њ–ґ–љ–Њ –њ—А–µ–і–њ—А–Є–љ—П—В—М –і–ї—П —В–Њ–≥–Њ, —З—В–Њ–±—Л –≤—Б–µ –ґ–µ –±—Л–ї–∞ –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—М –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –љ–∞ —Б–∞–є—В–µ –љ–µ—Б—В–∞–љ–і–∞—А—В–љ—Л–µ —И—А–Є—Д—В—Л? –Ь—Л –Љ–Њ–ґ–µ–Љ –Њ–±—А–∞—В–Є—В—М—Б—П –Ї Google Fonts. –°–њ–Є—Б–Њ–Ї —И—А–Є—Д—В–Њ–≤ —В–∞–Љ –љ–µ —В–∞–Ї —Г–ґ –≤–µ–ї–Є–Ї, —В–µ–Љ –±–Њ–ї–µ–µ –Ї–Є—А–Є–ї–ї–Є—З–µ—Б–Ї–Є—Е, –љ–Њ –≤—Б–µ –ґ–µ –і–∞–ґ–µ –љ–µ–±–Њ–ї—М—И–Њ–є –љ–∞–±–Њ—А —Б–≤–µ–ґ–Є—Е —И—А–Є—Д—В–Њ–≤ –Љ–Њ–ґ–µ—В –њ–Њ–Љ–Њ—З—М –Є–Ј–Љ–µ–љ–Є—В—М –≤–љ–µ—И–љ–Є–є –≤–Є–і —Б–∞–є—В–∞.
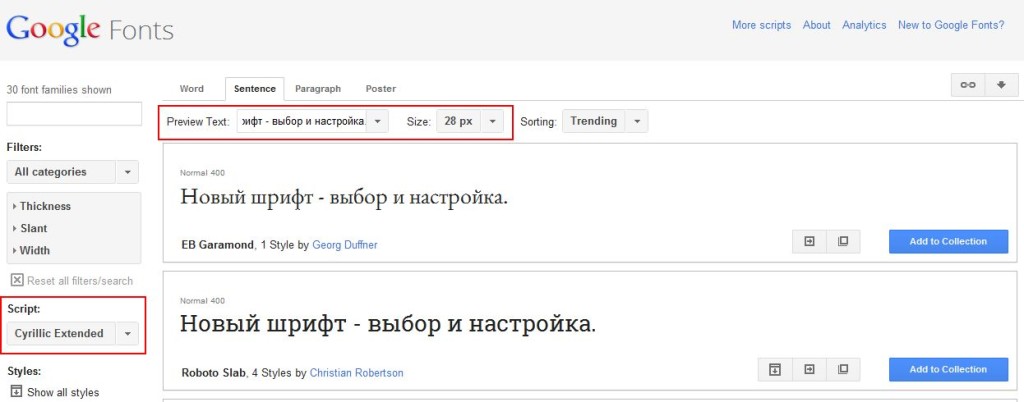
–Ш—В–∞–Ї, –њ–µ—А–µ—Е–Њ–і–Є–Љ –љ–∞ —Б–µ—А–≤–Є—Б Google Fonts –Є –њ–Њ–і–±–Є—А–∞–µ–Љ —И—А–Є—Д—В.
–°–њ—А–∞–≤–∞ –≤ —Д–Є–ї—М—В—А–∞—Е –≤—Л–±–Є—А–∞–µ–Љ Cyrillic –Є–ї–Є Cyrillic Extended, –µ—Б–ї–Є –Є—Й–µ–Љ –Ї–Є—А–Є–ї–ї–Є—З–µ—Б–Ї–Є–є —И—А–Є—Д—В. –Х—Б–ї–Є –ґ–µ –љ–µ—В –љ–∞–і–Њ–±–љ–Њ—Б—В–Є –≤ –Ї–Є—А–Є–ї–ї–Є—З–µ—Б–Ї–Њ–Љ —И—А–Є—Д—В–µ, —В–Њ, –≤–Њ–Њ–±—Й–µ –Ї—А–∞—Б–Њ—В–∞ — –≤—Л–±–Њ—А —И—А–Є—Д—В–Њ–≤ –і–Њ–≤–Њ–ї—М–љ–Њ –±–Њ–ї—М—И–Њ–є. –Т–≤–µ—А—Е—Г –Љ–Њ–ґ–µ–Љ –≤–µ—Б—В–Є –ї—О–±—Г—О —Д—А–∞–Ј—Г, –і–ї—П —В–Њ–≥–Њ, —З—В–Њ–±—Л —Г–≤–Є–і–µ—В—М —И—А–Є—Д—В, —В–∞–Ї —Б–Ї–∞–Ј–∞—В—М, –≤ –і–µ–є—Б—В–≤–Є–Є.
–Ю–њ—А–µ–і–µ–ї–Є–≤—И–Є—Б—М —Б —И—А–Є—Д—В–Њ–Љ, –љ–∞–ґ–Є–Љ–∞–µ–Љ –Ї–љ–Њ–њ–Ї—Г «Quick-use». –Ґ–∞–Ї–ґ–µ –љ–µ–Ї–Њ—В–Њ—А—Л–µ —И—А–Є—Д—В—Л –Є–Љ–µ—О—В –њ—А–Њ—Б–Љ–Њ—В—А –і—А—Г–≥–Є—Е —Б—В–Є–ї–µ–є, –Ї–Њ—В–Њ—А—Л–µ –Љ–Њ–ґ–љ–Њ —Г–≤–Є–і–µ—В—М, –љ–∞–ґ–∞–≤ –љ–∞ –Ї–љ–Њ–њ–Ї—Г «See all styles».
–Т –Њ—В–Ї—А—Л–≤—И–µ–є—Б—П —Б—В—А–∞–љ–Є—Ж–µ –њ—А–Њ—Е–Њ–і–Є–Љ –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ —И–∞–≥–Њ–≤:
1. –Њ—В–Љ–µ—З–∞–µ–Љ –љ–µ–Њ–±—Е–Њ–і–Є–Љ—Л–є —П–Ј—Л–Ї: –Ї–Є—А–Є–ї–ї–Є—Ж–∞ –Є–ї–Є –ї–∞—В–Є–љ–Є—Ж–∞;
2. –Ї–Њ–њ–Є—А—Г–µ–Љ –Ї–Њ–і, –њ–Њ—Б—А–µ–і—Б—В–≤–Њ–Љ –Ї–Њ—В–Њ—А–Њ–≥–Њ –њ–Њ–і–Ї–ї—О—З–Є–Љ –≤—Л–±—А–∞–љ–љ—Л–є —И—А–Є—Д—В –Ї —Б–≤–Њ–µ–Љ—Г —Б–∞–є—В—Г –Є –≤—Б—В–∞–≤–ї—П–µ–Љ –µ–≥–Њ –Љ–µ–ґ–і—Г —В–µ–≥–∞–Љ–Є <head>…</head>, –Љ–µ–ґ–і—Г –Ї–Њ—В–Њ—А—Л–Љ–Є —Г–ґ–µ –і–Њ–ї–ґ–љ—Л –љ–∞—Е–Њ–і–Є—В—М—Б—П –њ–Њ–і–Ї–ї—О—З–µ–љ–Є—П —Б—В–Є–ї–µ–є –Є —А–∞–Ј–ї–Є—З–љ—Л—Е —Б–Ї—А–Є–њ—В–Њ–≤. –Ф–∞–љ–љ—Л–µ —В–µ–≥–Є –≤ –і–Є–љ–∞–Љ–Є—З–µ—Б–Ї–Њ–Љ —Б–∞–є—В–µ –Њ–±—Л—З–љ–Њ –љ–∞—Е–Њ–і—П—В—Б—П –≤ —Д–∞–є–ї–µ header (php,tpl…).
3. –Ї–Њ–њ–Є—А—Г–µ–Љ –Ї–Њ–і –Є–Ј —З–µ—В–≤–µ—А—В–Њ–≥–Њ —И–∞–≥–∞, –Є –і–Њ–±–∞–≤–ї—П–µ–Љ —В–Њ–Љ—Г —Н–ї–µ–Љ–µ–љ—В—Г —Б–∞–є—В–∞, –Ї–Њ—В–Њ—А—Л–є —Е–Њ—В–Є–Љ –Њ—В–Њ–±—А–∞–Ј–Є—В—М –Є–Љ–µ–љ–љ–Њ —Н—В–Є–Љ —И—А–Є—Д—В–Њ–Љ.
–Э–∞–њ—А–Є–Љ–µ—А, –і–∞–љ–љ—Л–є —И—А–Є—Д—В –Љ—Л —Е–Њ—В–Є–Љ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –і–ї—П –≥–ї–∞–≤–љ–Њ–≥–Њ –Љ–µ–љ—О —Б–∞–є—В–∞, —В–Њ –≤ style.css (stylesheet.css –Є —В.–і.) –њ—А–Њ–њ–Є—И–µ–Љ –њ—А–Є–±–ї–Є–Ј–Є—В–µ–ї—М–љ–Њ —В–∞–Ї–Њ–є –Ї–Њ–і:
|
1 |
#main-menu {font-family: 'Ubuntu Condensed', sans-serif;} |
–µ—Б–ї–Є –≤—Л–±—А–∞–љ–љ—Л–є —И—А–Є—Д—В —Е–Њ—В–Є–Љ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –і–ї—П –Ј–∞–≥–Њ–ї–Њ–≤–Ї–Њ–≤, —В–Њ –Ї–Њ–і –±—Г–і–µ—В —В–∞–Ї–Є–Љ:
|
1 |
h1 {font-family: 'Ubuntu Condensed', sans-serif;} |
–Ь—Л –і–Њ–±–Є–ї–Є—Б—М —В–Њ–≥–Њ, —З–µ–≥–Њ –Є —Е–Њ—В–µ–ї–Є: –љ–µ—Б—В–∞–љ–і–∞—А—В–љ—Л–є —И—А–Є—Д—В, –њ–Њ–і–Ї–ї—О—З–µ–љ–љ—Л–є –Ї —Б–∞–є—В—Г —Б –њ–Њ–Љ–Њ—Й—М—О Google Fonts, —В–µ–њ–µ—А—М –±—Г–і–µ—В –Њ—В–Њ–±—А–∞–ґ–∞—В—М—Б—П –љ–∞ –≤—Б–µ—Е –Ї–Њ–Љ–њ—М—О—В–µ—А–∞—Е, –љ–µ —Б–Љ–Њ—В—А—П –љ–∞ —В–Њ, —З—В–Њ –і–∞–љ–љ—Л–є —И—А–Є—Д—В –љ–∞ –љ–Є—Е –љ–µ —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ.
[divider top=»1″]–Э–Њ —Н—В–Њ —В–Њ–ї—М–Ї–Њ –Њ–і–љ–∞ —Б—В–Њ—А–Њ–љ–∞ –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В–µ–є Google Fonts. –Ъ—А–Њ–Љ–µ —В–Њ–≥–Њ, —З—В–Њ –Љ—Л –Љ–Њ–ґ–µ–Љ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М —А–∞–Ј–ї–Є—З–љ—Л–µ —И—А–Є—Д—В—Л, –Љ—Л —В–∞–Ї–ґ–µ –Љ–Њ–ґ–µ–Љ –Є—Е –љ–µ–Љ–љ–Њ–≥–Њ –њ—А–Є—Г–Ї—А–∞—Б–Є—В—М: –і–Њ–±–∞–≤–Є—В—М —В–µ–љ—М, –Њ–±—К–µ–Љ, –Њ–≥–Њ–љ—М –Є —В.–і. –†–∞—Б—Б–Љ–Њ—В—А–Є–Љ —Н—В–Њ –љ–∞ –њ—А–Є–Љ–µ—А–µ: –і–Њ–±–∞–≤–Є–Љ –љ–∞—И–µ–Љ—Г Ubuntu Condensed –љ–µ–Ї–Њ—В–Њ—А—Л–µ —Н—Д—Д–µ–Ї—В—Л. –°–њ–Є—Б–Њ–Ї —Н—Д—Д–µ–Ї—В–Њ–≤ –Љ–Њ–ґ–љ–Њ –љ–∞–є—В–Є –Ј–і–µ—Б—М.
1. –Ф–Њ–±–∞–≤–Є–Љ 3d —Н—Д—Д–µ–Ї—В –љ–∞—И–µ–є —Д—А–∞–Ј–µ. –Ф–ї—П —Н—В–Њ–≥–Њ –љ–µ–Љ–љ–Њ–≥–Њ –Є–Ј–Љ–µ–љ–Є–Љ –Ї–Њ–і, –Ї–Њ—В–Њ—А—Л–є –Љ—Л —А–∞–Ј–Љ–µ—Б—В–Є–ї–Є –Љ–µ–ґ–і—Г —В–µ–≥–∞–Љ–Є <head>…</head> — –і–Њ–±–∞–≤–Є–Љ –њ–∞—А–∞–Љ–µ—В—А «effect=», –≤ –Ї–Њ—В–Њ—А—Л–є –Љ–Њ–ґ–µ–Љ –і–Њ–±–∞–≤–Є—В—М –ї–Є–±–Њ –Њ–і–Є–љ —Н—Д—Д–µ–Ї—В, –ї–Є–±–Њ –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ, —А–∞–Ј–Љ–µ—Б—В–Є–≤ –Љ–µ–ґ–і—Г –љ–Є–Љ–Є —А–∞–Ј–і–µ–ї–Є—В–µ–ї–Є.
|
1 |
<link href='http://fonts.googleapis.com/css?family=Ubuntu+Condensed&subset=cyrillic-ext,cyrillic&effect=3d' rel='stylesheet' type='text/css'> |
–Р —Б–∞–Љ–Њ–Љ—Г —Н–ї–µ–Љ–µ–љ—В—Г (—Д—А–∞–Ј–µ, –Ї–Њ—В–Њ—А–Њ–є –њ—А–Є—Б–≤–∞–Є–≤–∞–µ–Љ —И—А–Є—Д—В —Б —Н—Д—Д–µ–Ї—В–Њ–Љ) –њ—А–Є–і–∞–і–Є–Љ –Ї–ї–∞—Б—Б «font-effect-3d»:
|
1 |
<p class="font-effect-3d">–Ю–±—А–∞–Ј–µ—Ж –љ–Њ–≤–Њ–≥–Њ –њ–Њ–і–Ї–ї—О—З–µ–љ–љ–Њ–≥–Њ —И—А–Є—Д—В–∞ –Ї –Љ–Њ–µ–Љ—Г –±–ї–Њ–≥—Г.</p> |
–Ю–±—А–∞–Ј–µ—Ж –љ–Њ–≤–Њ–≥–Њ –њ–Њ–і–Ї–ї—О—З–µ–љ–љ–Њ–≥–Њ —И—А–Є—Д—В–∞ –Ї –Љ–Њ–µ–Љ—Г –±–ї–Њ–≥—Г.
2. –Я—А–Є–і–∞–і–Є–Љ —В–µ–Ї—Б—В—Г –Њ–≥–љ–µ–љ–љ—Л–є —Н—Д—Д–µ–Ї—В. –Ь–µ–ґ–і—Г —В–µ–≥–∞–Љ–Є <head>…</head> —А–∞–Ј–Љ–µ—Б—В–Є–Љ –Ї–Њ–і –њ–Њ–і–Ї–ї—О—З–µ–љ–Є—П —Б –і–Њ–±–∞–≤–ї–µ–љ–љ—Л–Љ —Н—Д—Д–µ–Ї—В–Њ–Љ:
|
1 |
<link href='http://fonts.googleapis.com/css?family=Ubuntu+Condensed&subset=cyrillic-ext,cyrillic&effect=fire' rel='stylesheet' type='text/css'> |
–Р —Б–∞–Љ–Њ–Љ—Г —Н–ї–µ–Љ–µ–љ—В—Г –њ—А–Є–і–∞–і–Є–Љ –Ї–ї–∞—Б—Б «font-effect-fire»:
|
1 |
<p class="font-effect-fire">–Ю–±—А–∞–Ј–µ—Ж –љ–Њ–≤–Њ–≥–Њ –њ–Њ–і–Ї–ї—О—З–µ–љ–љ–Њ–≥–Њ —И—А–Є—Д—В–∞ –Ї –Љ–Њ–µ–Љ—Г –±–ї–Њ–≥—Г.</p> |
–Є –њ–Њ–ї—Г—З–Є–Љ —А–µ–Ј—Г–ї—М—В–∞—В:
–Ю–±—А–∞–Ј–µ—Ж –љ–Њ–≤–Њ–≥–Њ –њ–Њ–і–Ї–ї—О—З–µ–љ–љ–Њ–≥–Њ —И—А–Є—Д—В–∞ –Ї –Љ–Њ–µ–Љ—Г –±–ї–Њ–≥—Г.
–Ъ–∞–Ї —Г–њ–Њ–Љ–Є–љ–∞–ї–Њ—Б—М –≤—Л—И–µ, –Љ—Л –Љ–Њ–ґ–µ–Љ –≤ –њ–Њ–і–Ї–ї—О—З–µ–љ–Є–Є —Г–Ї–∞–Ј–∞—В—М —Б—А–∞–Ј—Г –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ —Н—Д—Д–µ–Ї—В–Њ–≤, –њ—А–Њ—Б—В–Њ —А–∞–Ј–Љ–µ—Б—В–Є–≤ –Љ–µ–ґ–і—Г –љ–Є–Љ–Є —А–∞–Ј–і–µ–ї–Є—В–µ–ї–Є:|
1 |
<link href='http://fonts.googleapis.com/css?family=Ubuntu+Condensed&subset=cyrillic-ext,cyrillic&effect=3d|fire' rel='stylesheet' type='text/css'> |



–°–њ–∞—Б–Є–±–Њ –Ј–∞ —Б—В–∞—В—М—О, –≤—Б–µ–≥–і–∞ —А–∞–і –њ–Њ—З–Є—В–∞—В—М –≤–∞—Б
–Р —З–µ–≥–Њ –Т—Л —Б–∞–є—В –Ј–∞–±—А–Њ—Б–Є–ї–Є???
–Ф–∞ –љ–µ —В–Њ, —З—В–Њ –±—Л «–Ј–∞–±—А–Њ—Б–Є–ї–∞», –њ—А–Њ—Б—В–Њ –≤—А–µ–Љ–µ–љ–Є –љ–µ —Е–≤–∞—В–∞–µ—В: —А–∞–±–Њ—В–∞, –ї–µ—В–Њ–Љ –Њ—В–њ—Г—Б–Ї –Є —В.–і. –Э–Њ –Њ–±—П–Ј–∞—В–µ–ї—М–љ–Њ –≤–µ—А–љ—Г—Б—М –Ї –µ–≥–Њ –Ј–∞–њ–Њ–ї–љ–µ–љ–Є—О. –С–ї–∞–≥–Њ–і–∞—А—О –Ј–∞ –Є–љ—В–µ—А–µ—Б!))
–І–µ—Б—В–љ–Њ –≥–Њ–≤–Њ—А—П –љ–Є—З–µ–≥–Њ –љ–µ –њ–Њ–љ—П—В–љ–Њ, –≤ –Ї–∞–Ї–Њ–Љ —Д–∞–є–ї–µ –Є —З—В–Њ –Љ–µ–љ—П—В—М, –њ–ї—О—Б –Љ–Є–љ—Г—Б –Ї–Є–ї–Њ–Љ–µ—В—А(( –Ґ–∞–Ї–Є–Љ —З–∞–є–љ–Є–Ї–∞–Љ –Ї–∞–Ї —П –љ—Г–ґ–љ–Њ –њ–Њ–њ–Њ–љ—П—В–љ–µ–µ –њ–Є—Б–∞—В—М. –Ъ–Њ—А–Њ—З–µ –љ–µ –њ–Њ–ї—Г—З–Є–ї–Њ—Б—М((( –Р –Њ—З–µ–љ—М —Е–Њ—З–µ—В—Б—П!
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ, –Р–ї–µ–Ї—Б–µ–є,
—Б–ї–µ–і–Є—В–µ –Ј–∞ –Њ–±–љ–Њ–≤–ї–µ–љ–Є—П–Љ–Є –љ–∞ –±–ї–Њ–≥–µ — –≤ –±–ї–Є–ґ–∞–є—И–µ–µ –≤—А–µ–Љ—П —А–∞–Ј–Љ–µ—Й—Г –њ–Њ—Б—В –Њ –і–Њ–±–∞–≤–ї–µ–љ–Є–Є —Б—В–Њ—А–Њ–љ–љ–µ–≥–Њ —И—А–Є—Д—В–∞ –љ–∞ —Б–∞–є—В. –Т–Њ–Ј–Љ–Њ–ґ–љ–Њ, –і–ї—П –≤–∞—Б —Н—В–Њ—В –≤–∞—А–Є–∞–љ—В –њ–Њ–і–Њ–є–і–µ—В –±–Њ–ї—М—И–µ.